SERPs de Google: Top Stories, Google Discover y Featured Snippets
El último de esta serie de posts sobre los diferentes formatos de resultados en Google y qué podemos hacer para adaptarnos a ellos ya lo tenemos. En este tercer y último artículo hablaremos de Top Stories o noticias y artículos destacados, de Google Discover y de Featured Snippets o fragmentos destacados.

Qué podemos hacer para aparecer aquí
El último de esta serie de posts sobre los diferentes formatos de resultados en Google y qué podemos hacer para adaptarnos a ellos ya lo tenemos. En este tercer y último artículo hablaremos de Top Stories o noticias y artículos destacados, de Google Discover y de Featured Snippets o fragmentos destacados. Se une así a nuestro primer post, en el que profundizábamos en los resultados de vídeo, en los resultados de imagen y en las FAQs, y a nuestro segundo artículo, en el que ahondábamos en los Knowledge graphs, las Knowledge cards y en los packs de resultados locales (Local pack).
Los formatos que vamos a ver a continuación pueden traernos grandes cantidades de tráfico orgánico a nuestro sitio web, así que merece la pena conocer qué podemos hacer para aparecer en ellos. Veámoslo.
Top Stories y Noticias destacadas:
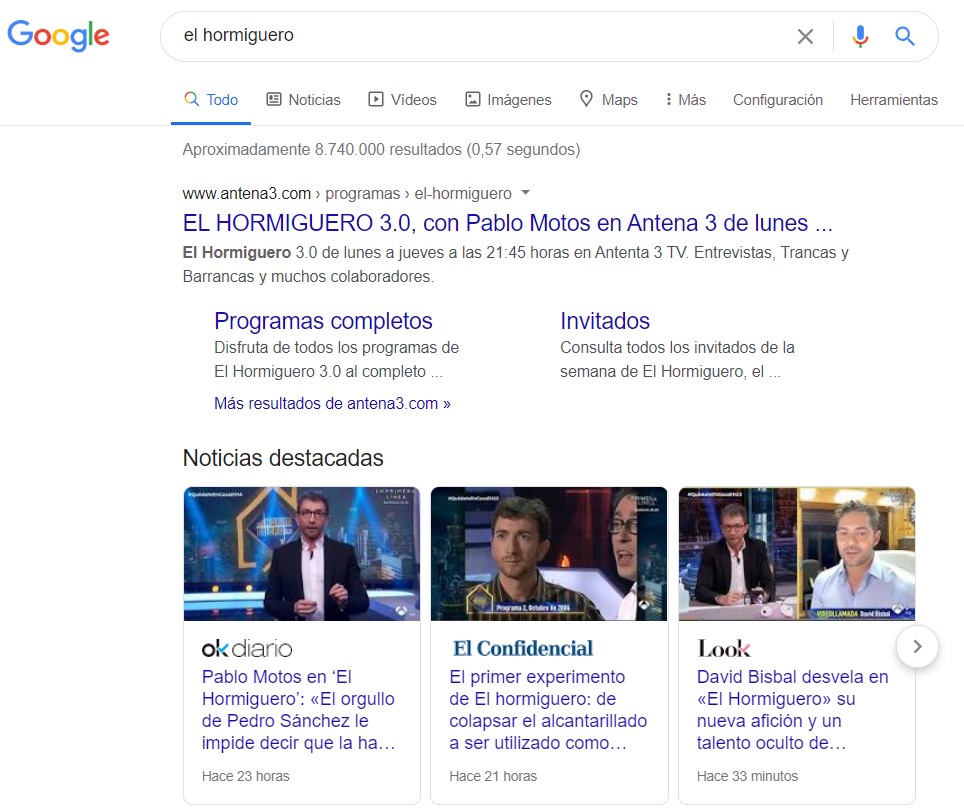
Se trata de un bloque de artículos relevantes para la búsqueda del usuario que aparece en la mitad superior de la página de resultados. No tienen por qué ser solamente noticias de medios de comunicación generalistas las que aparecen aquí; también son susceptibles de aparecer artículos de medios especializados y de blogs:

Cabe destacar que han empezado a aparecer también bloques similares de artículos de temáticas muy concretas, como recetas de cocina, por ejemplo (hay un dato estructurado que le viene que ni pintado a este tipo de artículos: “Recipe”).
Visto que no es necesario ser un medio generalista para aparecer en este formato, se nos presentan grandes oportunidades, independientemente de que seamos un medio más pequeño (un blog, por ejemplo). Llevando a cabo las siguientes acciones, aumentamos mucho las posibilidades de que Google nos muestre aquí y en otros lugares:
- Darnos de alta en el Centro de editores de Google. Es gratuito, rápido y muy sencillo hacerlo. Básicamente necesitaremos subir un feed RSS con nuestros artículos o noticias y Google se encargará de rastrear automáticamente nuestro contenido, para después mostrarlo en diferentes secciones como la de Noticias, en Google Discover (que veremos más adelante) o en la aplicación de Google News. Además de nuestro feed RSS, también podemos enviar nuestro contenido a Google a través de canales de YouTube o listas de reproducción. Una vez enviada la solicitud, deberemos esperar entre dos y cuatro semanas a que Google la acepte. Y algo muy interesante es que no necesitamos ser un periódico o un medio generalista para ser aceptados; también se admiten blogs y medios especializados.
- Si somos un medio (generalista o especializado) con una gran frecuencia de publicación, podemos crear y subir un sitemap de noticias con los artículos más recientes y de actualidad:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9"> <url> <loc>http://www.example.com/categoria/articulo4.html</loc> <news:news> <news:publication> <news:name>Publicación de ejemplo</news:name> <news:language>es</news:language> </news:publication> <news:publication_date>2020-04-30</news:publication_date> <news:title>Título del artículo</news:title> </news:news> </url> </urlset>
Los sitemaps para news tienen directrices especiales y nomenclaturas propias que debemos respetar. Las propuestas para crear estos sitemaps son:
- Deben tener un máximo de 1000 URLs por sitemap.
- Sólo deben contener URLs de artículos con un máximo de 48 horas de antigüedad.
- Se deben actualizar a medida que se crean nuevas noticias.
- No sustituyen a los sitemaps generales.
- Añadir los campos <news:title> <news:publication> y <news:publication_date>, como mínimo.
- Es importante que la etiqueta <news:publication> refleje el mismo nombre escrito, con los mismos caracteres, que el declarado en el Centro de Editores. Es sensible a mayúsculas.
Los artículos deberán añadirse tanto al Sitemap-categoria.xml (o al general que tengamos) como al Sitemap-news-categoria.xml (al específico de noticias), siempre y cuando la noticia se encuentre dentro de las 48 horas desde su publicación. Una vez pase ese tiempo, debe desaparecer del Sitemap-news-categoria.xml (el específico de noticias) y quedarse únicamente en el de la categoría (Sitemap-categoria.xml) o en el general.
- Tener versiones en AMP de todos nuestros artículos. Si utilizamos un CMS (WordPress, Joomla…), existen multitud de plugins que nos facilitarán muchísimo la tarea. Tanto, que la hace solo.
- Incluir datos estructurados de tipo “NewsArticle” (más enfocado a noticias como tales) o “Article” (más enfocado a artículos estándar). Ambos son muy parecidos, así que lo único que tendríais que cambiar en el ejemplo es “NewsArticle” por “Article”, en caso de querer optar por “Article”. Recordemos que si tenemos un vídeo embebido en el artículo, también podemos incluir el tipo de dato estructurado “VideoObject”:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "mainEntityOfPage": "https://www.ejemplo.com/articulo", "headline": "[H1 del artículo]", "datePublished": "2020-03-26T14:29:33+01:00", "dateModified": "2020-03-26T14:29:33+01:00", "image": { "@type": "ImageObject", "url": "https://www.ejemplo.com/archivo.jpg", "width": "1300", "height": "500" }, "video": { "@type": "VideoObject", "embedUrl": "[URL que lleva al reproductor con el que ver el vídeo en cuestión: https://www.ejemplo.com/embed/123]", "contentUrl": "[URL del propio archivo del vídeo: https://www.ejemplo.com/video/123/archivo.mp4]", "name": "[Título del vídeo]", "description": "[Descripción del vídeo]", "duration": "[En formato ISO 8601, por ejemplo, PT2M38S. En este ejemplo, el vídeo dura 2 minutos y 38 segundos]", "uploadDate": "[Fecha y hora de subida del vídeo, en este formato: 2020-03-26T14:29:33+01:00]", "thumbnailUrl": "[URL de la imagen de miniatura del vídeo]" }, "publisher": { "@type": "Organization", "name": "[Nombre de la empresa]", "logo": { "@type": "ImageObject", "url": "https://www.ejemplo.com/logo.jpg", "height": "32", "width": "32" } }, "author": { "@type": "Person", "name": "[Nombre del autor del artículo]" } } </script>
Google Discover:
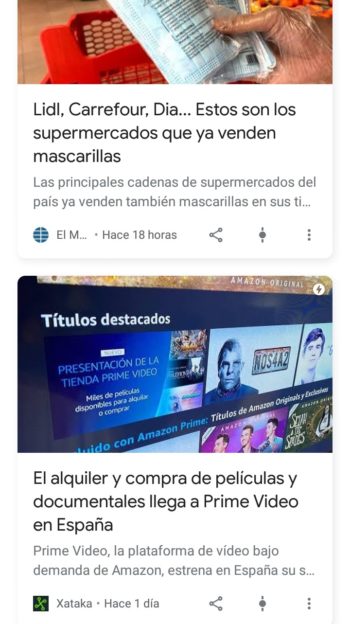
Se trata de una plataforma, sólo disponible en dispositivos móviles, muy poderosa que cada vez se está consumiendo más. La idea es muy sencilla: Google muestra contenido que se adapta a los gustos, preferencias e inquietudes del usuario. Y aquí entra de todo: noticias, posts, vídeos, fichas de producto… ¿Y cómo consigue saber Google que nos gusta un determinado contenido o temática? Básicamente, a través de nuestra navegación y las búsquedas que hacemos en el buscador, aunque también entran temáticas de actualidad:

Dicho lo cual, y ante estas limitaciones en cuanto a que no podemos moldear los gustos e intereses de los usuarios a nuestro gusto, no obstante, seguimos teniendo margen de acción para aparecer aquí:
- Un requisito casi indispensable es tener nuestras páginas en AMP, ya sea un artículo o una ficha de producto. Y digo casi porque, aunque en ocasiones Google muestra páginas no AMP, cada vez es menos frecuente verlo. Indispensable también porque Google Discover sólo está disponible en dispositivos móviles, para los cuales la tecnología AMP se adapta como anillo al dedo.
- En dichas páginas AMP (y en las no AMP), debemos utilizar imágenes grandes y de alta calidad que tengan al menos 1200 px de ancho.
- Utilizar H1 (Headings 1) que no superen los 110 caracteres. Por lo general, el H1 corresponde al titular del artículo o página, por lo que si éste supera ese límite de caracteres, corremos el riesgo de que Google no nos muestre en Discover por tener un titular demasiado largo, o lo muestre con los molestos puntos suspensivos. Cuestión de espacio, vaya.
- Incluir los datos estructurados que mejor se adapten a nuestro contenido: “Article”, “NewsArticle”, “VideoObject”, “Product”… El título que aparezca en Google Discover dependerá, en la mayor parte de los casos, de lo que incluyamos en el campo “headline” dentro de los datos estructurados, y que debería coincidir con el H1 de la página, de ahí la importancia de que no tenga más de 110 caracteres:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "mainEntityOfPage": "https://www.ejemplo.com/blog/post", "headline": "[H1 del artículo]", ...
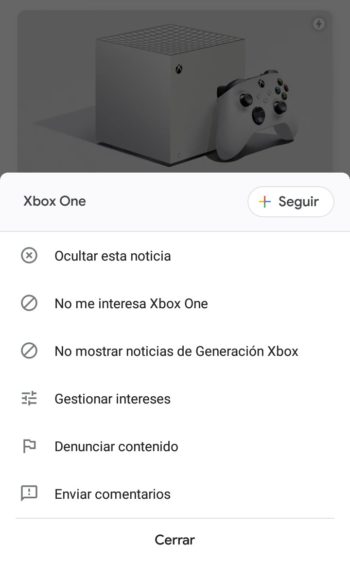
- Lo siguiente es más complicado y, a la vez, puede sonar a perogrullada, pero resulta crucial en este caso: potenciar nuestra imagen de marca. Porque si los usuarios buscan el nombre de nuestra marca en Google, aumentan nuestras posibilidades de aparecer en sus respectivos Google Discover y en los de otros que ni siquiera nos conocen; este fenómeno no deja de ser una señal para Google de que nuestra marca es importante y conocida entre los usuarios. Tanto es así, que cuando nuestra marca es lo suficientemente potente, Google permite a los usuarios seguir nuestras publicaciones con más frecuencia desde Google Discover. Y si queremos incitar a los usuarios para que nos sigan a través de Google Discover, una buena idea puede ser hacer una campaña de comunicación o marketing:

Featured Snippets o Fragmentos destacados:
Terminamos con el último de los formatos de resultados que vamos a ver en esta serie de artículos. Recordad que hay más, aunque los más relevantes los hemos abordado aquí. Y quizás también sea uno de los formatos sobre los que más se ha escrito, entre otras cosas debido al conflicto de si traían más clics o no. De ahí que lo hayamos dejado para el final.
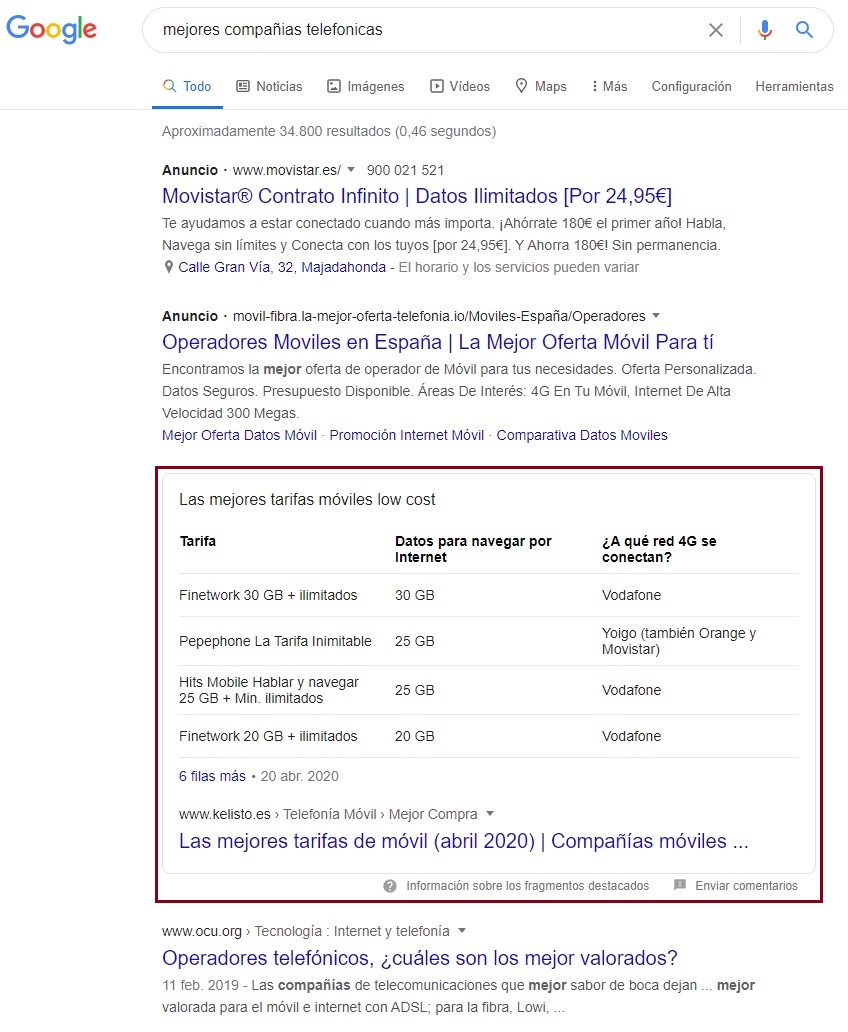
A los Featured snippets o Fragmentos destacados también se les conoce como Resultado 0, debido a que aparecen de forma destacada por encima de los resultados estándar:

Hasta hace bien poco, un mismo site podía aparecer como fragmento destacado y, a la vez, como resultado normal. Esto cambió a raíz de una de las últimas actualizaciones de Google. Dicho esto, ¿cómo podemos aparecer aquí?
- Lo primero que tenemos que saber es que, antes de aparecer en posición 0, necesitamos estar bien posicionados con anterioridad. Si, para una determinada búsqueda, estamos en el top 5, nuestras posibilidades de aparecer como resultado destacado son mayores.
- El ejemplo mostrado es sólo un modo más de aparecer, ya que, aparte de mostrar los datos en un formato de tabla, Google también es capaz de presentarlos en otros formatos:
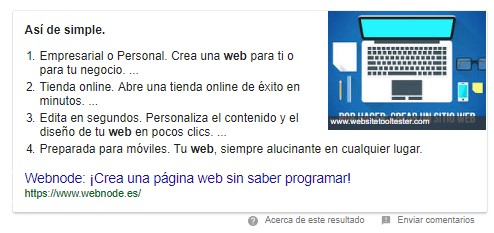
En modo encabezados o índice:

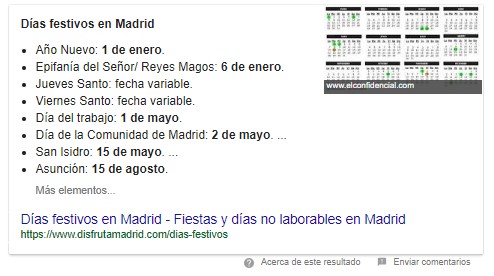
En modo listas:

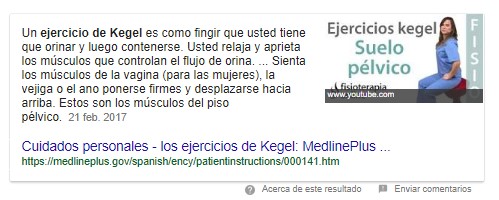
En modo vídeo de YouTube:

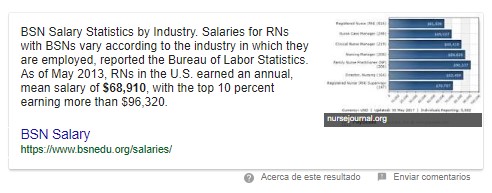
En modo imagen, gráfico o infografía:

-
- Aparecer de un modo u otro dependerá, respectivamente, de las siguientes acciones:
- En modo tabla: Cuando el contenido ofrezca la oportunidad y sea susceptible de presentarse en una tabla, lo mejor es organizar el contenido en una tabla en HTML, en lugar de en texto plano, utilizando las etiquetas <table>, <tr>, <th> y <td>. Aumentaremos nuestras probabilidades de aparecer como fragmento destacado o en posición 0:
- Aparecer de un modo u otro dependerá, respectivamente, de las siguientes acciones:
Ejemplo de tabla de datos:
| Alimentos | Calorías |
| Alimento 1 | 200 |
| Alimento 2 | 150 |
Ejemplo de datos en texto plano:
Alimento 1 200
Alimento 2 150
-
-
-
- En modo encabezados o índice: Nos beneficiará el hecho de utilizar los encabezados HTML (H1, H2, H3…) de una forma lógica y correcta, esto es, jerárquicamente ordenados. Si el contenido es extenso, también ayudará utilizar índices de contenido.
- En modo listas: Las listas pueden ser ordenadas (1, 2, 3…) o no ordenadas (con bullets). Organizar nuestros contenidos por listas (por ejemplo, un paso a paso para una receta) ayudará mucho en la consecución de nuestro objetivo. Para ello, utilizaremos etiquetas HTML especialmente indicadas para ello como <ol>, <li> y <ul>.
- En modo vídeo de YouTube: Necesitaremos tener algún vídeo incrustado en nuestra página. Por lo demás, ya explicamos en la sección de “Carruseles de vídeo, Thumbnails (vídeos en miniatura) y Vídeo destacado” cómo optimizar las páginas con vídeos incrustados. Sin duda, habilitará nuestras opciones de aparecer como featured snippet.
- En modo imagen, gráfico o infografía: Cuidar el nombre del archivo de imagen, su tamaño (para que no sea excesivo e intentar que no supere los 100 kb), el formato (mejor JPEG progresivo, o en su defecto, JPEG o PNG), el title de la imagen y, sobre todo, el atributo ALT, en el que incluyamos palabras clave por las que queramos posicionar.
-
-
Hemos querido reflejar, a lo largo de tres extensos posts, cómo podemos adaptarnos a los nuevos métodos que Google tiene de presentar la información a través de sus resultados de búsqueda. Hay más, como “Otras preguntas de los usuarios”, pero consideramos que hemos contemplado los más importantes y que mayores volúmenes de tráfico pueden reportarnos. Deseamos que os haya sido útil, y, si queréis, podéis dejarnos vuestros comentarios.
