SERPs de Google: Vídeo, Imagen y FAQs
Como todos ya sabemos, hace tiempo que Google está cambiando la forma en la que muestra sus resultados. Poco a poco, va dejando de valer el posicionarse “como toda la vida” solamente, mediante los resultados orgánicos “normales” que todos conocemos. Ahora, existe una gran variedad en cómo muestra los resultados Google.
¿Cómo aparecer en ellos?
Como todos ya sabemos, hace tiempo que Google está cambiando la forma en la que muestra sus resultados. Poco a poco, va dejando de valer el posicionarse “como toda la vida” solamente, mediante los resultados orgánicos “normales” que todos conocemos. Ahora, existe una gran variedad en cómo muestra los resultados Google: Knowledge graphs, Knowledge cards, Featured snippets (resultado 0), Carruseles de vídeo, Carruseles de imágenes, Top stories, People also ask, Fragmentos enriquecidos mediante la utilización de datos estructurados de tipo FAQPage y Question, Google Discover o Packs de resultados locales, entre otros.
Si queremos ampliar nuestra cuota de visibilidad en Google, se antoja indispensable adaptarse a estos nuevos tiempos, que no es otra cosa que dirigir nuestros esfuerzos a aparecer en el amplio espectro de resultados que actualmente muestra Google. Optimizar para dar respuesta a las preguntas de los usuarios (ya sean escritas o habladas), imágenes, vídeos, páginas de Wikipedia (ideal para aparecer a través de los Knowledge graph, cuando hagan búsquedas de marca o incluso de producto), artículos de AMP (esenciales para aparecer en Google Discover), pensar en adaptar el estilo de redacción en según qué artículos para ser más esquemáticos y nos pueda permitir aparecer como resultado destacado (Featured snippet o Resultado 0), y, en definitiva, todo aquello que nos permita seguir adaptándonos a los tiempos que corren.
Muchas veces, atribuimos las caídas sufridas por un site a penalizaciones algorítmicas, cuando, a veces, simplemente, la razón estriba en que no estamos yendo de la mano con Google. Y esto significa que, más veces de las que creemos, podemos entender por qué hemos perdido posiciones. Google es todo un profesional en guardarse información acerca de qué ha cambiado a raíz de una actualización, pero también es igualmente especialista a la hora de mostrarnos sus tendencias y hacia dónde debemos enfocar nuestro trabajo; basta con hacer una búsqueda de nuestro negocio para saber por dónde tirar. ¿Qué muestra Google en la parte superior? ¿Un pack de resultados locales? Pues trabajemos las fichas de Google My Business. ¿Carruseles de vídeo? Habrá que potenciar los vídeos, tanto del canal de YouTube como los que tengamos incrustados en nuestro site. Por tanto, que perdamos posiciones, a veces, no tiene que ver con malas prácticas y cosas por el estilo como sí con nuestra incapacidad para adaptarnos a las nuevas exigencias que el buscador nos demanda. Y la prueba la tenemos en la multitud de resultados de diferente naturaleza que está mostrando Google. Existen herramientas profesionales (de pago) que nos permiten saber qué tipo de resultado muestra Google ante una determinada búsqueda y si estamos posicionados en él, como SEMrush o Sistrix, facilitándonos esta labor, aunque también hay métodos manuales y gratuitos que podemos utilizar para obtener esta información, y que esperamos poder contaros pronto. Porque ya no vale solamente con posicionar en los resultados normales de siempre, los de toda la vida.
Hemos de confesar que la primera idea era contaros todo en un único artículo, pero debido a la gran extensión resultante, nos hemos visto obligados a dividirlo en 3 partes, que iremos publicando paulatinamente, y así contaros todo con el mayor detalle posible. A lo largo de ellos, abordaremos casi todos estos formatos de resultados orgánicos, exceptuando algunos que no consideramos tan interesantes, que se basan en resultados de pago o para los cuales contamos con un margen de maniobra menor (esto es, que no depende tanto de nosotros aparecer ahí, sino de Google), como por ejemplo “Otras preguntas de los usuarios”. Pero vayamos por partes. En esta primera nos centraremos en todo lo que tiene que ver con los resultados de vídeo -Carruseles de vídeo, Thumbnails y Vídeo destacado-, resultados de imagen -Carruseles de imágenes e Imagen destacada- y todo lo referente a FAQs -Preguntas frecuentes-. Veamos qué podemos hacer para aumentar nuestras probabilidades de aparecer en todos ellos.
Carruseles de vídeo, Thumbnails (vídeos en miniatura) y Vídeo destacado
Aquí no hablamos de vídeos posicionados en YouTube, sino de vídeos posicionados en el buscador de Google, independientemente del player que utilicemos (YouTube, Vimeo, JW Player, Video JS…). Veamos los diferentes formatos de vídeo que Google muestra en las SERP:
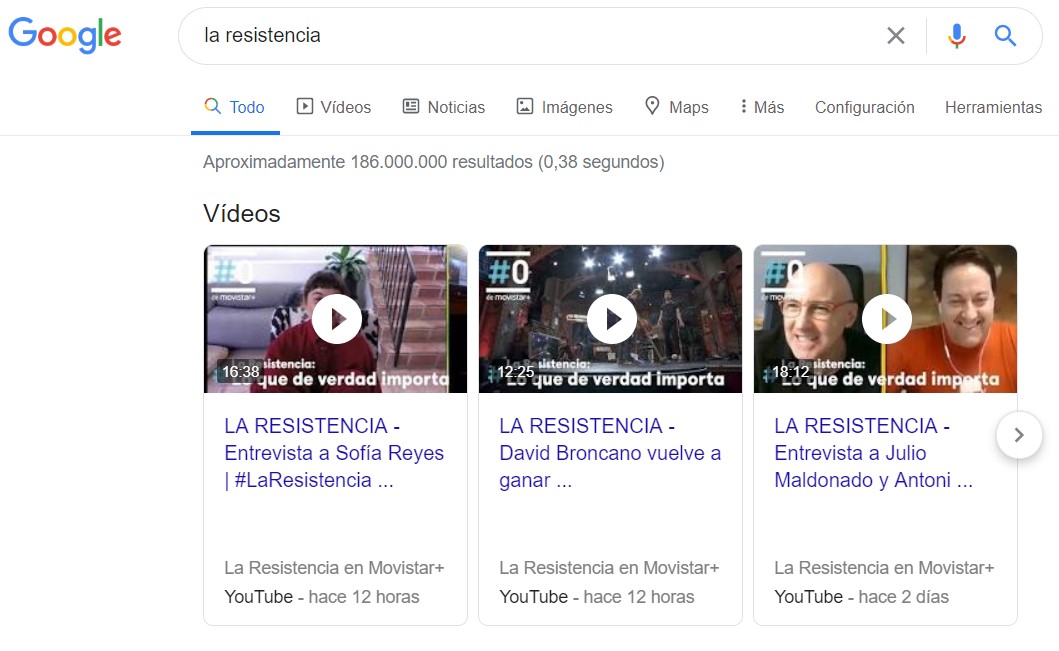
Carrusel de vídeo
Lista o scroll de vídeos en horizontal que se muestra, normalmente, en la parte superior de la página:

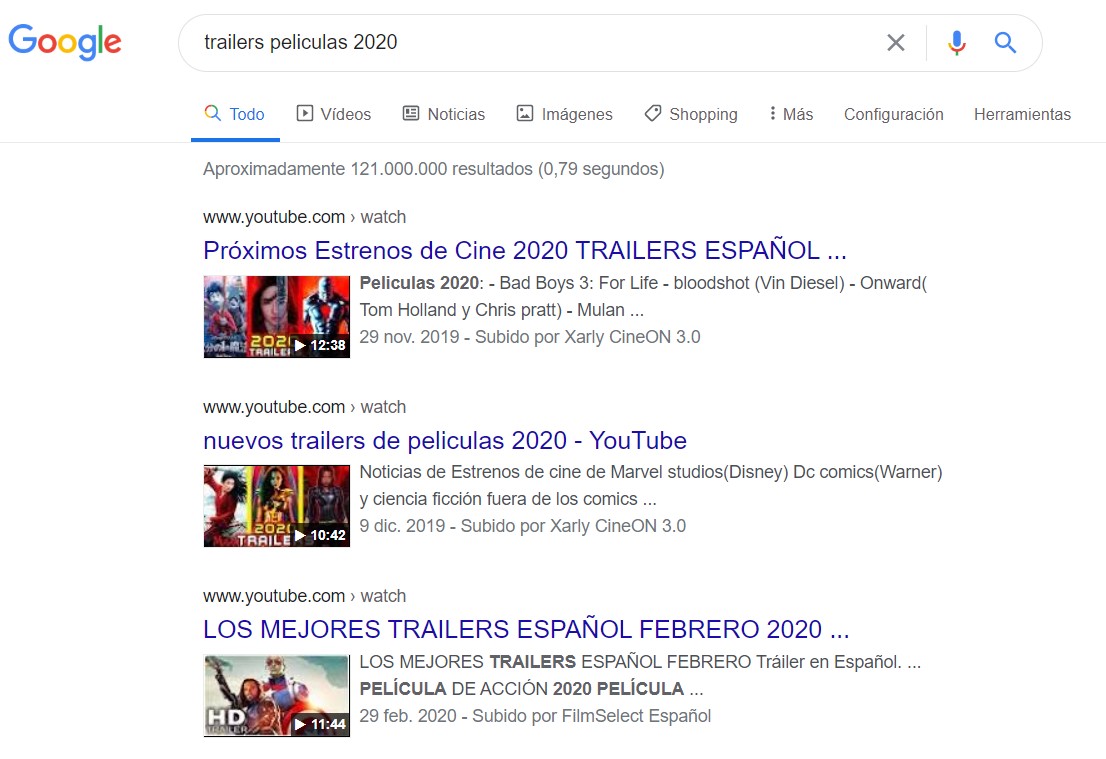
Thumbnails o Vídeos en miniatura
Resultados de vídeo que muestran una miniatura del vídeo, su duración y la fecha de subida del mismo, normalmente alojado en la plataforma YouTube:

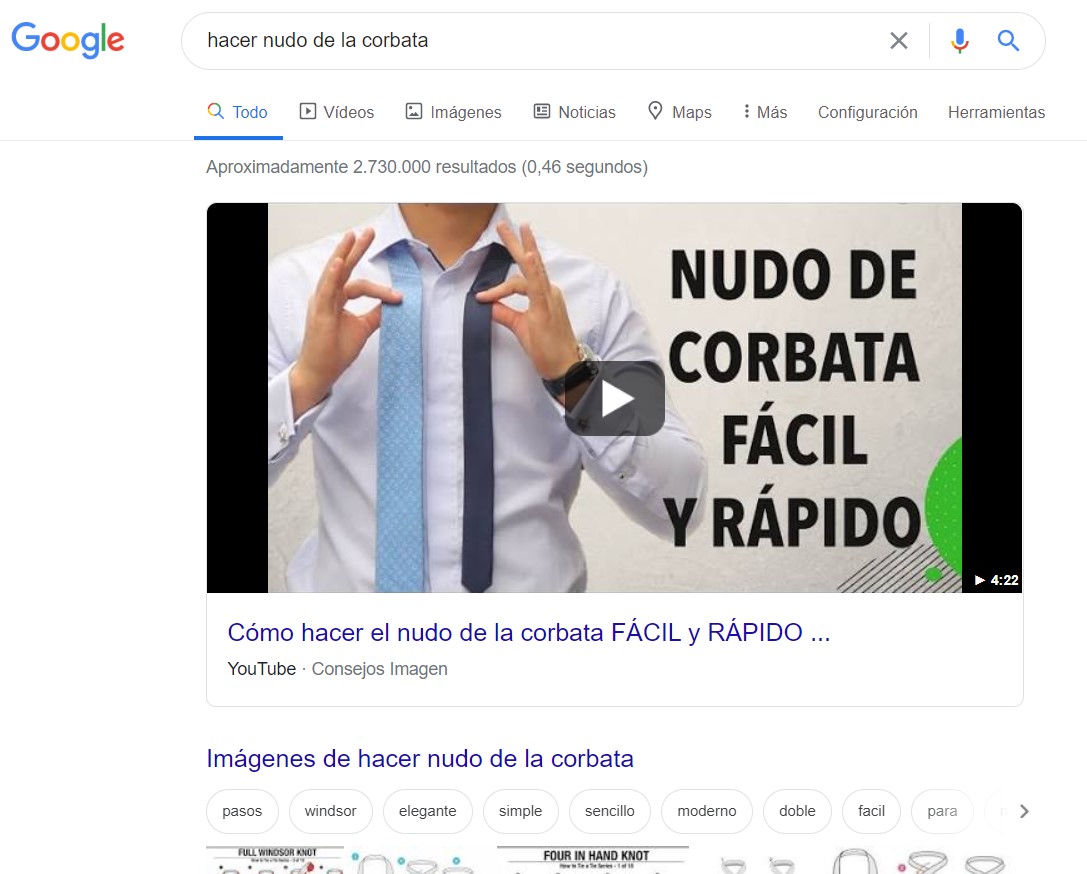
Vídeo destacado
Aparece en la parte superior de la página de los resultados. Gozan de una mayor presencia y repercusión:

¿Qué podemos hacer para aparecer en estos formatos?
- Asegurarnos de que no estamos bloqueando el acceso a nuestros vídeos a Googlebot Video, a través de nuestro archivo robots.txt, o evitando su indexación por medio de etiquetas Meta Robots del tipo “noindex” o “nosnippet”. Para que Google pueda posicionar nuestros vídeos en sus resultados de búsqueda, antes tiene que poder rastrearlos e indexarlos.
- Utilizar un formato adecuado para nuestros vídeos que pueda rastrear Google: .mov, .mp4, .mpe, .mpeg, .mpg…
- Embeber nuestros vídeos en las páginas de nuestro site -aunque Google también puede mostrar vídeos de nuestro canal de YouTube-, independientemente de que el vídeo lo tengamos alojado en YouTube, Vimeo, Dailymotion o en otras plataformas de pago como Wistia, Vzaar o Brightcove. Para ello, identificar los vídeos embebidos con etiquetas HTML adecuadas, como <video>, <embed> u <object>. Has de saber que, en caso de utilizar un hosting de vídeos de pago (para tener un total control de los ingresos por publicidad que percibes por tus vídeos, por ejemplo), para que los vídeos puedan ser rastreados e indexados por Google, tienes que asegurarte de que los vídeos sean embebidos correctamente, con el player o reproductor correspondiente (HTML5 con Flash Fallback o un Flash Player puro). Tranquilo, todas estas plataformas de pago ofrecen esta opción.
- Incluir datos estructurados de tipo VideoObject en la página donde vayamos a incrustar o embeber el vídeo. Si la página es un artículo de un blog, por ejemplo, podemos incluir los siguientes datos estructurados, entre los que se incluyen los de tipo VideoObject, aunque existen más propiedades dentro de VideoObject que se pueden añadir a las que aquí indicamos (los corchetes [ ] que indicamos entre las dobles comillas no hay que incluirlos; se han añadido aquí para cumplir con una función explicativa, simplemente. Lo mismo ocurre con el resto de ejemplos de datos estructurados que añadamos en éste y otros artículos):
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Article", "mainEntityOfPage": "https://www.ejemplo.com/blog/post", "headline": "[H1 del artículo]", "datePublished": "2020-02-17T14:29:33+01:00", "dateModified": "2020-02-17T14:29:33+01:00", "image": { "@type": "ImageObject", "url": "https://www.ejemplo.com/archivo.jpg", "width": "1300", "height": "500" }, "video": { "@type": "VideoObject", "embedUrl": "[URL que lleva al reproductor con el que ver el vídeo en cuestión: https://www.ejemplo.com/embed/123]", "contentUrl": "[URL del propio archivo del vídeo: https://www.ejemplo.com/video/123/archivo.mp4]", "name": "[Título del vídeo]", "description": "[Descripción del vídeo]", "duration": "[En formato ISO 8601, por ejemplo, PT1M7S. En este ejemplo, el vídeo dura 1 minuto y 7 segundos]", "uploadDate": "[Fecha y hora de subida del vídeo, en este formato: 2020-02-17T14:29:33+01:00]", "thumbnailUrl": "[URL de la imagen de miniatura del vídeo]" }, "publisher": { "@type": "Organization", "name": "[Nombre de la empresa]", "logo": { "@type": "ImageObject", "url": "https://www.ejemplo.com/logo.jpg", "height": "32", "width": "32" } }, "author": { "@type": "Person", "name": "[Nombre del autor del artículo]" } } </script>
- Crear un sitemap de vídeo y subirlo a Search Console.
- Añadir imágenes en miniatura de los vídeos de alta calidad. Los formatos óptimos son JPG y PNG. En cuanto al tamaño, deben tener entre 160×90 píxeles y 1920×1080 píxeles. Podemos proporcionarle a Google estas imágenes a través de los sitemaps de vídeo, indicándolas mediante el atributo <video:thumbnail_loc> y de los datos estructurados, por medio del atributo “thumbnailUrl”, tal y como se puede ver en el ejemplo de datos estructurados anterior.
- Crear un feed MRSS. Los feeds MRSS son muy similares a los sitemaps de vídeo. Son extensiones de RSS que permiten distribuir archivos multimedia y describir contenido de una manera mucho más detallada que el estándar RSS. Una vez creado, se puede enviar a Search Console como si de un sitemap se tratara.
- Además, podemos indicarle a Google cuánto tiempo queremos que se previsualice nuestro vídeo en plataformas como Google Discover (de la que hablaremos en otro artículo), por medio de una sencilla etiqueta Meta Robots. Por ejemplo, si queremos que nuestro vídeo se previsualice 10 segundos, deberemos añadir la siguiente etiqueta en la sección <head> de la página donde vayamos a embeber el vídeo: <meta name=”robots” content=”max-video-preview:10″ />.
- La información que demos de un vídeo en nuestros datos estructurados, en el sitemap de vídeo y en el feed MRSS tiene que ser consistente y coherente con el contenido del vídeo que publicamos.
Packs o carruseles de imágenes e Imagen destacada
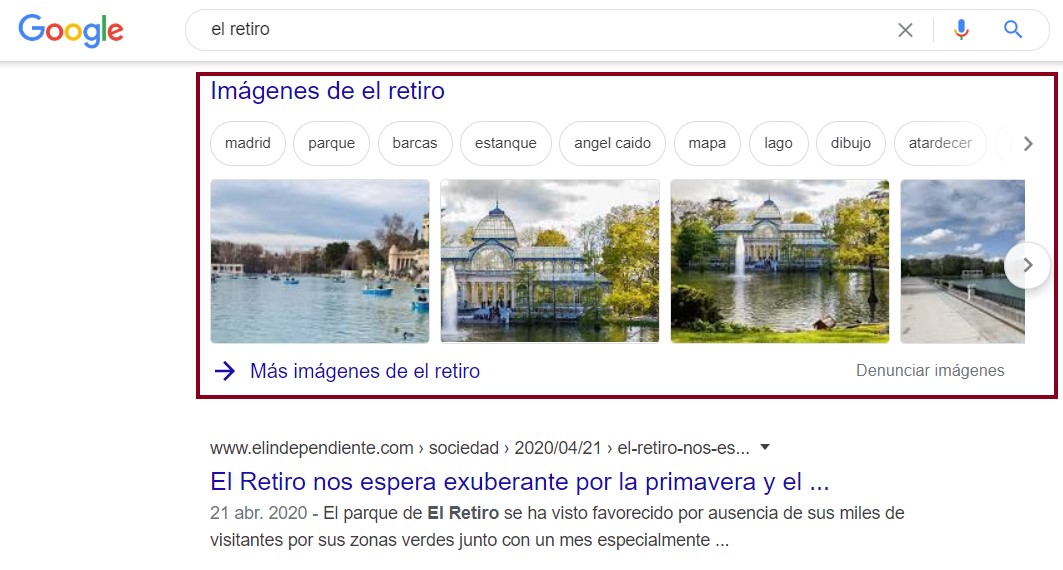
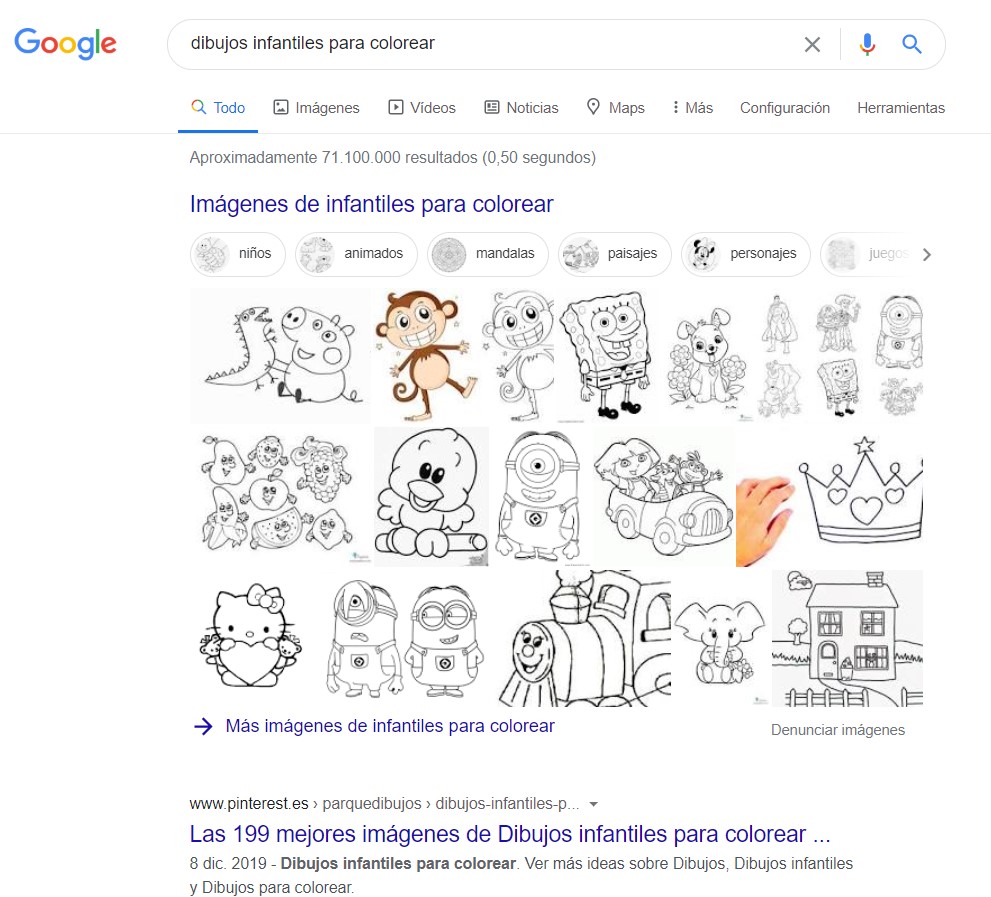
Los carruseles o packs de imágenes son varias imágenes que normalmente aparecen en una fila horizontal, cada una de ellas con enlaces que te llevan a Google Imágenes:
La imagen destacada es un conjunto de imágenes que normalmente Google muestra en la parte superior de las SERP:

Vamos ahora con aquello que podemos hacer para incrementar nuestras posibilidades de aparecer en estos formatos:
- Atributo ALT: Fundamental incluirlo en las imágenes de nuestro site para que Google sepa cómo se “llama” una imagen, lo que determinará, entre otras cosas, que una imagen posicione ante una palabra clave determinada.
- Peso de la imagen: Como línea general, una imagen que pese más de 100 kb empieza a considerarse pesada. Intentemos que las imágenes de nuestro site sean lo más livianas posible. Google nos lo agradecerá.
- Formato de la imagen: Intentemos evitar utilizar formatos como .png, cuya compresión de las imágenes es menos eficiente, y sí .svg u otros de nueva generación como JPEG 2000, JPEG XR y WebP, que hacen una mejor labor de compresión de las imágenes que el PNG o el JPEG.
- Sitemaps de imágenes: Al igual que con los vídeos, podemos crear sitemaps de imágenes y enviárselos a Google a través de Search Console.
- Incluir datos estructurados de tipo ImageObject en nuestras imágenes, como los del ejemplo a continuación:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ImageObject", "contentUrl": "https://www.ejemplo.com/images/image.jpg", "width": "[Ancho de la imagen en píxeles, por ejemplo, 1300]", "height": "[Alto de la imagen en píxeles, por ejemplo, 500]", "author": "[Autor o propietario de la imagen]", "name": "[Nombre de la imagen. Puede coincidir con el atributo ALT de la imagen]", "description": "[Descripción un poco más detallada de la imagen]", "representativeOfPage": "true [ya que, normalmente, la imagen siempre va a ser representativa de la imagen. En caso contrario, false]" } </script>
Una ventaja añadida de incluir estos datos estructurados, es que nos aseguramos de que nuestras imágenes siempre van a ser rastreadas por Google cada vez que entre en nuestra página, independientemente de que utilicemos cargas progresivas para las imágenes, como Lazy load.
FAQs
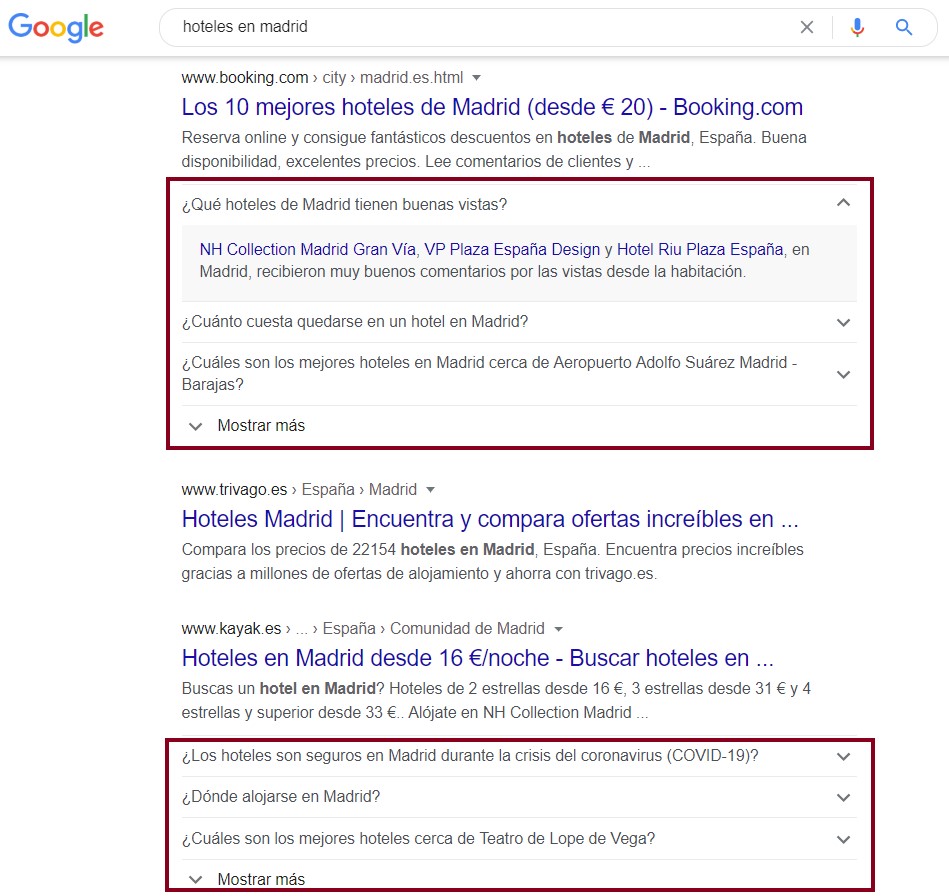
Las FAQs hacen referencia a las preguntas frecuentes incluidas en un site. Si tu sitio web tienen una sección de preguntas frecuentes, éste es el contexto ideal para que se muestren como rich snippets (fragmentos enriquecidos):

Ahora, vamos a ver cómo conseguirlo:
- Adivinad quién faltaba en la fiesta. Sí, habéis acertado: los datos estructurados. Como en los casos anteriores, tenemos varias opciones para implementarlos, entre ellas: JSON-LD (como en los ejemplos que hemos visto con anterioridad) o Microdatos. Para enriquecer un poco las alternativas que os ofrecemos en este artículo, en este caso vamos a poner un ejemplo de implementación de datos estructurados vía Microdatos. Pero antes, debéis saber que llevan un poco más de trabajo, ya que van incrustados en el propio HTML de la página, y que Google recomienda que usemos JSON-LD. En su favor, diremos que también permiten que en la propia respuesta incluyamos un enlace a otra página específica, algo realmente interesante por tratarse de una ventaja competitiva (como en el ejemplo que hemos puesto justo arriba) y que, también en este mismo ejemplo, están utilizando Microdatos en lugar de JSON-LD, por lo que se confirma que Google también da valor a este formato de implementación:
<html itemscope itemtype="https://schema.org/FAQPage"> <head> <title>Preguntas frecuentes - Aquí tienes las respuestas a todas tus dudas</title> </head> <body> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <h3 itemprop="name">Pregunta 1</h3> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text"> <p>Respuesta 1. Aquí podemos incluir <a href="https://www.ejemplo.com/ejemplo">un enlace</a><strong> a la página que nos interese para que se muestre en el resultado de búsqueda</strong></p> </div> </div> </div> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <h3 itemprop="name">Pregunta 2</h3> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text"> <p>Respuesta 2</p> </div> </div> </div> </body> </html>
Y ahora en JSON. Ojo, en este caso, la URL dentro de la etiqueta <a href> tiene que ir sin comillas; de lo contrario, los datos estructurados devolverán un error de sintaxis:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "Pregunta 1", "acceptedAnswer": { "@type": "Answer", "text": "<p>Respuesta 1. Aquí podemos incluir <a href=https://www.ejemplo.com/ejemplo>un enlace</a><strong> a la página que nos interese para que se muestre en el resultado de búsqueda</strong></p>" } }, { "@type": "Question", "name": "Pregunta 2", "acceptedAnswer": { "@type": "Answer", "text": "Respuesta 2" } } ] } </script>
- Para aumentar las probabilidades de que nuestras FAQs aparezcan directamente en los resultados de búsqueda en forma de resultados enriquecidos, lo ideal es que las respuestas ocupen dos o tres frases como mucho. Esto aplica también a las respuestas que marquemos en nuestros datos estructurados. Es mejor evitar respuestas muy largas porque, de lo contrario, corremos el riesgo de que Google no las muestre en las SERP. Según nuestras investigaciones, es preferible que la respuesta no supere los 285 caracteres, aproximadamente.
- Prestar atención a los encabezados o headings que estamos utilizando en nuestras preguntas. Lo óptimo es utilizar H2 en las preguntas, o en su defecto H3. Rehuyamos la utilización de H4, H5 o H6, que no tienen valor para Google.
- Y una perogrullada que no está de más comentarla: los Meta Titles y Meta Descriptions de este tipo de páginas han de ser capaces de comunicar, tanto a usuarios como Googlebot, la posibilidad de encontrar las respuestas a todas sus preguntas, incluso a aquellas que no se les había ocurrido.
Hemos querido reflejar aquí, en este primer post, cómo podemos adaptarnos a los nuevos métodos que Google tiene de presentar la información a través de sus resultados de búsqueda de vídeo, imagen y FAQs. No os perdáis los dos próximos artículos en los que trataremos el resto de formatos que consideramos más importantes y que mayores volúmenes de tráfico pueden reportarnos. Esperamos que os haya gustado y, sobre todo, que os pueda resultar de utilidad. ¡No olvidéis dejar vuestro comentario!
