Guideline técnico para implementar un Test A/B
¿Habéis implementado y/o ejecutado algún Test A/B gracias a alguna de las herramientas que existen actualmente en el mercado? No os preocupéis, tanto si vuestra respuesta ha sido afirmativa como si no en las siguientes líneas intentaremos arrojar algo de luz en el camino (a veces tortuoso) de la creación de Test A/B.
Charla íntegra sobre la realización de test AB impartida en las Flat 101 Digital Sessions del día 17 de abril de 2020
Lo primero de todo, me gustaría aclarar que este es un trabajo compartido al 50% con mi compañero Miguel Escobedo 🙂
¿Habéis implementado y/o ejecutado algún Test A/B gracias a alguna de las herramientas que existen actualmente en el mercado?
No os preocupéis, tanto si vuestra respuesta ha sido afirmativa como si no en las siguientes líneas intentaremos arrojar algo de luz en el camino (a veces tortuoso) de la creación de Test A/B.
Comenzaremos desglosando los términos generales y aquellos conceptos básicos con el fin de hablar la misma jerga durante este recorrido, para acabar mostrando algunos ejemplos de casos reales con los que nos hemos enfrentado explicando las soluciones que adaptamos con el fin de conseguir el resultado esperado.
¿Qué es un test A/B?
“Es una técnica dentro del campo de CRO (Conversion Rate Optimization) para demostrar que una nueva versión de una interfaz es objetivamente y estadísticamente mejor que la versión original empleada”
Hemos querido empezar citando una frase que tomamos prestada de un libro de Ricardo Tayar y que sintetiza perfectamente las ideas principales de este proceso:
- Mostrar al usuario una versión de la página original
- Demostrar con datos si la versión mejora la conversión de la original
Pero ¿cómo creamos las versiones para luego mostrarlas al usuario de nuestra web? ¿cómo podemos recopilar la información necesaria para analizar los comportamientos del usuario en cada una de las variantes?
La respuesta son las herramientas de Test A/B.
Cada herramienta es diferente y presenta una interfaz distinta, pero los conceptos manejados en un Test A/B son similares entre sí, con lo que si estamos familiarizados el cambio de una herramienta a otra debería ser menos dramático. A continuación, os mostramos un listado de algunas con las que hemos trabajado en alguno de nuestros clientes últimamente:

¿Existe una herramienta mejor que otra? Depende. Imagina que tienes una empresa que se dedica a la recogida de fruta, ¿sería un Ferrari un buen medio de transporte para trasladar las manzanas del campo al almacén? Creo que todos sabemos la respuesta.
Por ello, antes de tomar una decisión deberías preguntarte si tus necesidades se adaptan a la herramienta seleccionada.
En Flat 101 nos basamos en los siguientes 3 conceptos para determinar el grado de adaptación de una herramienta:
Stack tecnológico
Hay que determinar si la herramienta escogida es la apropiada en función del ecosistema tecnológico que el cliente ha adoptado para realizar, en general, tareas de marketing digital( análisis y creación de informes, email, CRM, SEO, …), con el fin de conseguir una integración más natural.
Por ejemplo, en caso de que que el cliente esté haciendo uso del mundo de Adobe Analytics, Adobe Target sería la opción más adecuada.
Madurez y dificultad
La experiencia es un grado y contar con un equipo técnico capaz de asimilar la arquitectura tecnológica con el que está implementado la aplicación/web del cliente a testar y así ser capaces de analizar cómo integrar los cambios requeridos se convierte en un punto esencial.
Hay que tener en cuenta que una modificación en un elemento de la página puede repercutir en el comportamiento normal de la web, por ello es necesario contar con un equipo profesional que tenga una visión 360º del problema al cual nos enfrentamos.
¿Tengo que crear el experimento en una página tradicional o en una SPA? ¿Los cambios pueden llevarse a cabo con la interfaz visual de la herramienta o requiere de cambios manuales? ¿Es necesario una integración con el departamento de desarrollo de cliente? Responder correctamente a estas preguntas es una de las claves a la hora de seleccionar con éxito la herramienta apropiada
Integraciones con terceros:
El tercer punto a considerar se basa en la complejidad o sencillez de integración con otras herramientas para completar el test con éxito.
Debido a las necesidades del propio test, nos podemos encontrar con las siguientes casuísticas:
- Es indispensable utilizar la información que se encuentra en alguna de las herramientas de analítica web (Google Analytics, Adobe Analytics, Clicktale) usadas por el cliente para completar la configuración de lanzamiento del test.
- El cliente solicita testar el uso de algún componente visual facilitado por la herramienta CRM o CDP que tiene contratada.
Por ello, para la selección de la herramienta hay que conocer las necesidades del test a lanzar, ya que cada una de ellas se adaptará mejor a según qué necesidades.
¿CÓMO FUNCIONA UN TEST A/B?
Lo primero que tenemos que hacer para integrar este tipo de herramientas suele ser insertar un snippet de código javascript en nuestro sitio, todas tienen una sección dedicada a cómo llevar a cabo la implementación en la que te explican la mejor forma de hacerlo. Este script, por lo general, hay que ponerlo en la parte superior de la etiqueta <head>, poniendo solo por delante las variables, funciones y librerías que vamos a necesitar en nuestros test.
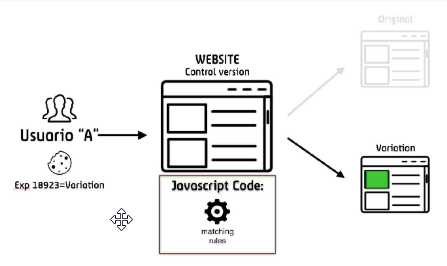
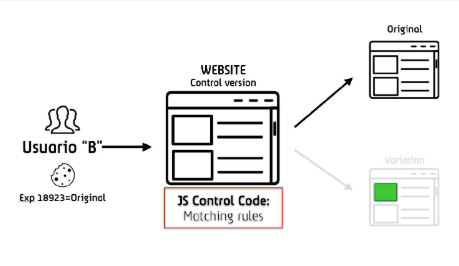
Cuando un usuario llega por primera vez a una página en la que tenemos implementado un test AB, se comprueba si cumple con las reglas de segmentación establecidas en el test, si es así, se le asigna una versión de la página (puede ser la original o una de las variantes creadas). En el momento en el que se le asigna y muestra la versión, se guarda una cookie en su navegador con la información del test y variante mostrada, de esta forma, en la próxima visita del usuario a nuestra página le mostraremos la misma versión.


Metodología de desarrollo
En Flat 101 apostamos siempre por las metodologías de trabajo y el proceso de creación de un Test A/B no iba a ser menos.
“Estructurar, planificar y controlar siempre deben estar presentes en la implantación de una metodología de desarrollo como garantía de éxito”
En nuestro caso hemos estructurado este proceso en 4 fases:

Fase de conceptualización:

En esta fase suelen participar principalmente el departamento de analítica y de UX/UI junto con otros departamentos del cliente para estudiar conjuntamente el modelo actual y así detectar posibles carencias de la web que nos estén impidiendo mejorar nuestros resultados se o, por el contrario, descubrir ciertas mejoras que impulsen nuestros objetivos.
A continuación listamos los pasos más importantes:
- Analizar los datos del site a través de diferentes fuentes de información (analítica web, evaluación heurística y de usabilidad, test de usuarios, etc.) para intentar encontrar posibles soluciones o localizar factores que influyen en la necesidad identificada.
- Tras detectar la necesidad y evaluar los datos, plantear qué cambios deberemos realizar en la web para lograr resolver o mejorar la necesidad detectada.
- Establecer los requisitos para la realización del test: objetivos, dispositivos, audiencia, activación, tráfico, sección,…
- Implementación visual: Tras definir las consideraciones formales del test en la etapa anterior, se procede a diseñar las resoluciones necesarias para visualizar cómo serían las variantes que configurarán el test A/B.
Fase de desarrollo y de QA

Aquí comienza la implementación de los requisitos antes descritos necesarios para el lanzamiento del Test A/B.
Dependiendo de la herramienta escogida será una labor más o menos sencilla capaz de ser ejecutada por cualquiera que conozca el uso de la propia herramienta.
Tras ello pasaremos a la propia implementación de la propuesta visual. Rara es la ocasión en la que podamos desarrollarla gracias al propio editor que se encuentra integrado en la herramienta, por esta razón, se hace indispensable un equipo de expertos con conocimientos técnicos que permitan añadir el código CSS y JS necesarios.
Además, es bastante probable que para la configuración de algunos de los requisitos sea indispensable un conocimiento en profundidad de la tecnología utilizada en la web/aplicación para que los cambios se vean reflejados.
En la fase de QA nos aseguramos de que el experimento cumple con los objetivos solicitados y no repercute negativamente en la funcionalidad normal de la web/aplicación a testar.
Para ello realizamos los siguientes testeos:
- Test locales: comprobamos de manera interna que la implementación realizada cumple con los visuales y los objetivos se contabilizan
- Test staging: comprobaciones sobre los test a través de previsualizaciones que permitan la herramienta seleccionada de manera que grupos de QA externos puedan visualizar el experimento de manera online sin que éste se encuentre en ejecución: gracias a la configuración de reglas podemos conseguir que un experimento sólo pueda ser visualizado por ciertas IPs, si el navegador contiene unas determinadas cookies, contamos con determinados parámetros en las urls, etc.…
Seguimiento y análisis

- Recopilar los datos del test: una vez finalizado el test, se extraerán de la herramienta los datos cuantitativos de los KPIs establecidos de cada una de las variantes del Test A/B. Se procurará que el test alcance un nivel de confianza del 95% para poder determinar que tiene significancia estadística la prueba.
- Análisis de resultados: con todos los datos extraídos del test, se llevará a cabo un análisis de los resultados Se valorará cada variante del test de forma individual para observar que objetivos se han cumplido o no, y estimar si cumple la hipótesis establecida en la definición. Así mismo, se analizarán de forma comparativa las distintas variantes para valorar cual ha tenido un mejor rendimiento. En este proceso se podrán detectar posibles mejoras y aspectos cualitativo de las diferentes variantes del test.
- Presentación de resultados: documento donde se recogen de forma clara y concisa las conclusiones extraídas tras analizar los resultados del test. El entregable deberá presentar los resultados de los KPIs indicados en la definición del test por cada una de las variantes, así como una comparativa entre los resultados para establecer qué variante ha funcionado mejor en el test.
Casos reales
A/B Testing a través de segmentación basada en perfil de usuario con Google Optimize y GTM
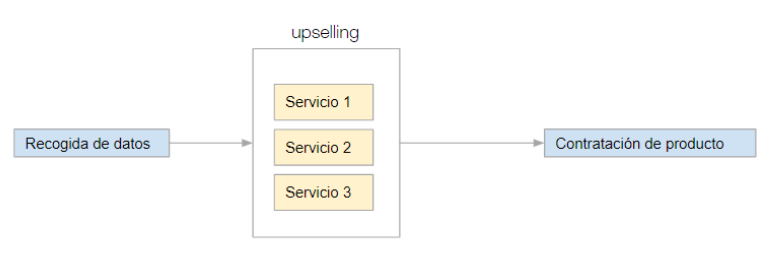
Un cliente de banca tiene un proceso de contratación de producto en el que además ofrece la posibilidad de contratar un servicio extra con diferentes modalidades.
Queremos aumentar el porcentaje de contratación de este servicio.

Hipótesis: si destacamos una opción más adecuada en función del perfil del usuario, aumentaremos la conversión.
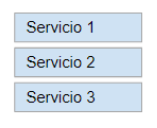
Enfoque original:
Misma ordenación y prioridad para todos los servicios.

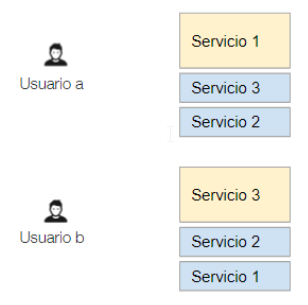
Destacaremos una modalidad más adecuada en función del tipo de usuario.
Problema principal: ¿cómo sabemos a qué tipo pertenece nuestro usuario?
Se hizo un estudio previo para poder categorizar a los usuarios en función de los datos que rellenaban a lo largo del funnel de contratación, con los datos que rellenaban podíamos agruparlos en diferentes perfiles. Para que esa información esté disponible en Google Optimize y poderla utilizar, podemos guardarla en el navegador del usuario, por ejemplo en el localStorage.
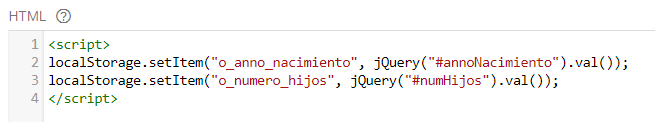
A través de un HTML personalizado de GTM guardamos esos valores en el localStorage del navegador para poder utilizarlos más tarde desde Google Optimize.


*Ejemplo simplificado, los valores se deben guardar encriptados.
Una vez que tenemos claro cómo categorizar a los usuario, ya podemos empezar con el test.
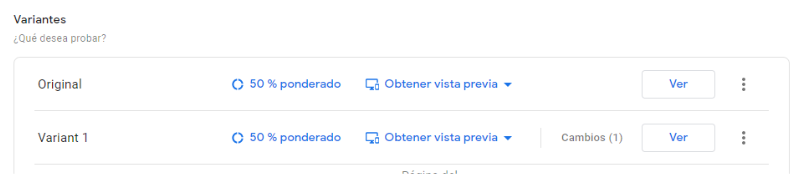
CREACIÓN DE LA VARIANTE

Utilizamos la funcionalidad de Google Optimize que nos permite inyectar código javascript. En función de los datos almacenados en el localStorage realizaremos unos cambios u otros, estos cambios los hacemos a través de javascript y css.
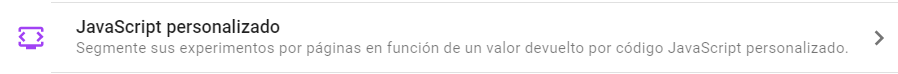
SEGMENTACIÓN DEL TEST POR AUDIENCIA
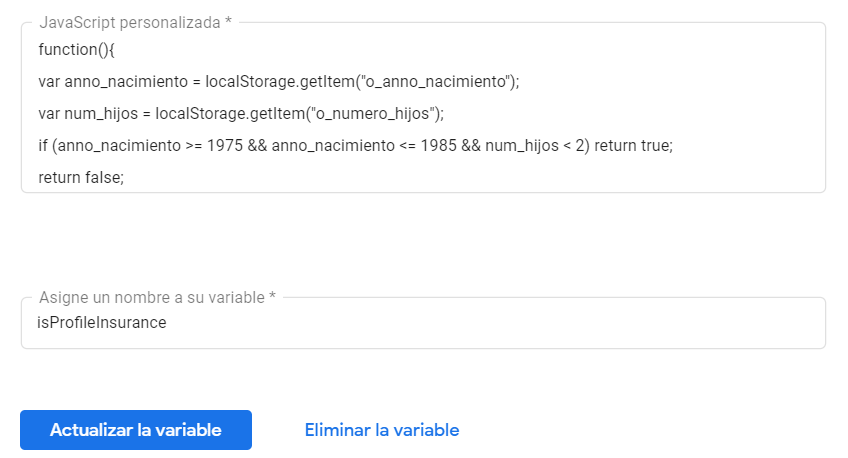
En este caso tenemos que incluir en el experimento a los usuarios que hemos incluido en determinadas categorías, por lo que vamos a utilizar una función javascript para saber si el usuario cumple con nuestros requisitos basándonos en los valores almacenados en el localStorage de su navegador.


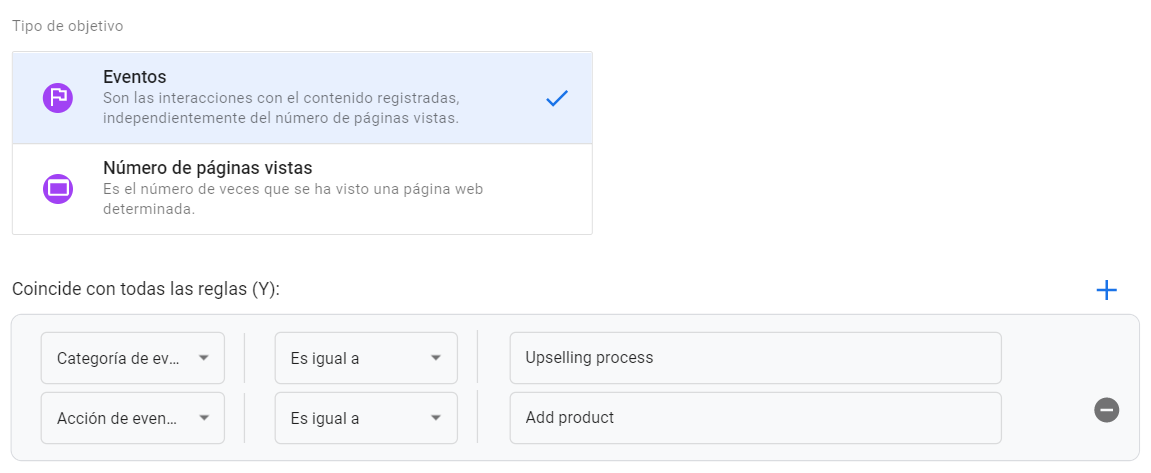
OBJETIVOS DEL TEST
El objetivo principal es aumentar el número de contrataciones de producto, este evento se envía a GA en el momento en el que clicamos en continuar.
El javascript necesario para hacer el envío de eventos a GA lo hicimos a través de GTM.
Introducción del objetivo principal en Google Optimize:

ACTIVACIÓN DEL TEST
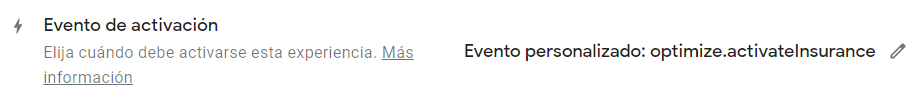
Google Optimize nos ofrece dos opciones para activar el test, en la carga de la página o a través de un evento personalizado.
En este caso no se podía activar el test en la carga de la página, ya que los cambios se tenían que mostrar al levantar una modal y queríamos que entrasen en el experimento solo aquellos usuarios que llegaban a ver esa modal.
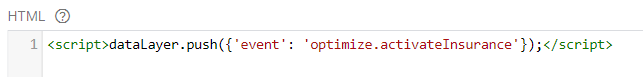
Ejemplo de activación de test a través de evento personalizado:

Nos apoyamos en GTM para poder activar el test. En el momento en el que se muestra la ventana modal activamos el test.

A/B Testing a través de segmentación basada en DMP con Google Optimize
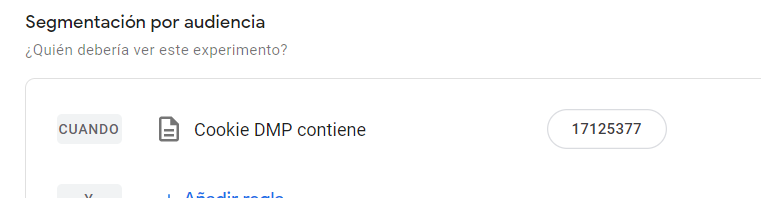
Evolución del caso anterior, el cliente implanta un DMP por lo que podemos acceder a una segmentación de usuario más avanzada y más fácil de manejar desde Google Optimize.
En este caso, tenemos una cookie en el navegador del usuario en la que se almacenan las diferentes audiencias a las que pertenece y que previamente se han definido en el DMP.
Ya no es necesario guardar ningún dato en localStorage, tenemos que utilizar el valor de esa cookie para realizar la segmentación del test. En el código de la variantes, en función del valor de esa cookie, destacaremos una modalidad u otra del servicio.

Casos reales SPA: Hands into code
¿Qué es una SPA?
Son las siglas de Single Page Application y, a grandes rasgos, quiere decir que son aplicaciones web cargadas una única vez en las cuales los datos de ésta son actualizados a través de peticiones asíncronas.
Con ellas conseguimos webs más óptimas, además de presentar al usuario final una interfaz más ágil y usable.
Estos son algunos ejemplos de frameworks y librerías JS con los que hemos podido crear aplicaciones de tipo SPA:
 |
 |
 |
¿Cómo afecta una SPA a la hora de crear un Test A/B?
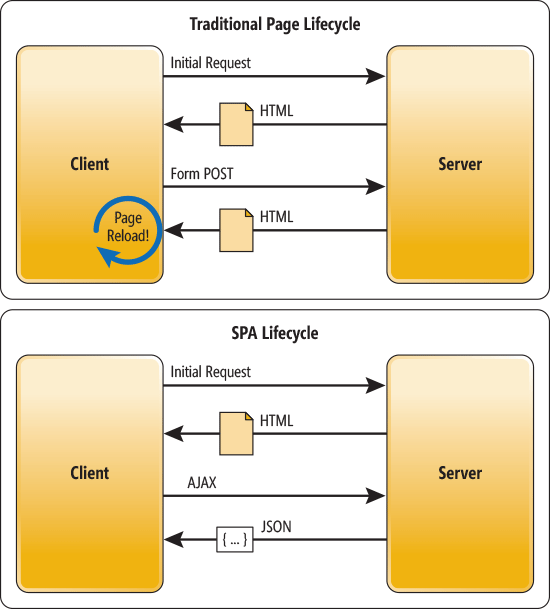
Cuando implementamos un experimento en una página web de tipo SPA debemos tener en mente que el ciclo de vida es diferente al de una aplicación clásica (petición-respuesta), y el principal problema que hay que solventar es el tratamiento de la carga asíncrona de sus diferentes componentes.
En los siguientes gráficos se muestra como en las webs tradicionales cada nueva petición conlleva una recarga de la página por completo, por lo que el script de la herramienta de Test A/B volverá a inicializarse y tendrá acceso a todos los componentes de la misma. Sin embargo, en las aplicaciones de tipo SPA, la página se carga una sola vez, incluido el script de la herramienta de Test A/B, y la interfaz se actualiza mediante peticiones asíncronas:

Con el escenario planteado, ¿cómo hacen las herramientas para poder interactuar con aquellos componentes que son cargados de manera asíncrona?
No es una pregunta trivial y las diferentes herramientas del mercado se han ido adaptando con mayor o menor éxito para solucionarlo de manera que consigamos:
- Recogida fiable de datos
- Evitar desarrollos a medida en el propio código de la SPA en cada nuevo experimento
- Interactuar con los elementos de la aplicación
Ejemplo 1:
 |
Hipótesis: la empresa A del sector de la moda necesita demostrar que aumentará la conversión con el uso de un servicio CDN al disminuir el tiempo de carga de imágenes en el grid de productos |
 |
Variante A: cargar grid de productos utilizando el servicio CDN con una calidad media |
 |
Variante B: cargar grid de productos utilizando el servicio CDN con una calidad alta |
 |
Original: cargar grid de productos sin utilizar el servicio CDN |
 |
Punto de partida: se trata de una página web que se ha implementado gracias a un framework SPA y además utiliza la herramienta de Test A/B XXXXXXX. Utiliza un servicio CDN YYYYYYYY para cargar las imágenes de los productos con el que debemos comunicarnos |
 |
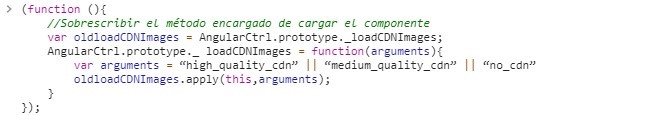
Solución: configurar los momentos de carga del experimento de manera que tengamos acceso al código del framework SPA y sobreescribir el comportamiento por defecto. Requiere de una comunicación ágil y fluida con el departamento técnico del cliente. Añadir el siguiente código JS (pseudocódigo) en cada variante del experimento: |

Ejemplo 2:
 |
Hipótesis: la empresa B del sector de la moda necesita demostrar que el uso de un servicio que se encarga de la ordenación de productos que aparecen en la componente cross-selling de la PDP no repercute en la conversión final |
 |
Variante A: cargar productos en base a criterios fijos en la componente cross-selling de la página de producto |
 |
Original: cargar productos en la componente cross-selling la página de producto gracias al servicio contratado |
 |
Punto de partida: se trata de una página web que se ha implementado gracias a un framework SPA y además utiliza la herramienta de Test A/B XXXXXXX. Utiliza un servicio YYYYYYYY para la ordenación de productos con el que debemos comunicarnos |
 |
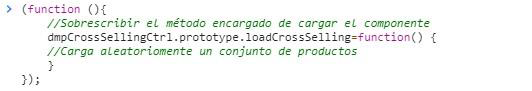
Solución: configurar los momentos de carga del experimento de manera que tengamos acceso al código del framework SPA y sobreescribir el comportamiento por defecto. Requiere de una comunicación ágil y fluida con el departamento técnico del cliente. Añadir el siguiente código JS (pseudocódigo) en cada variante del experimento: |

Ejemplo 3:
 |
Hipótesis: la empresa C del sector de la moda cree que modificando la ficha visual de producto (selector de colores si hay muchas opciones) en la página de producto, el usuario accede más la ficha aumentando así la conversión de venta. |
 |
Variante A: cargar la página de producto modificando la ficha visual en concreto |
 |
Original: cargar la página de producto sin modificaciones en la componente visual |
 |
Punto de partida: se trata de una página web que se ha implementado gracias a un framework SPA y además utiliza la herramienta de Test A/B XXXXXXX. Debemos acceder a una componente de la interfaz de la PLP para poder modificar su visualización |
 |
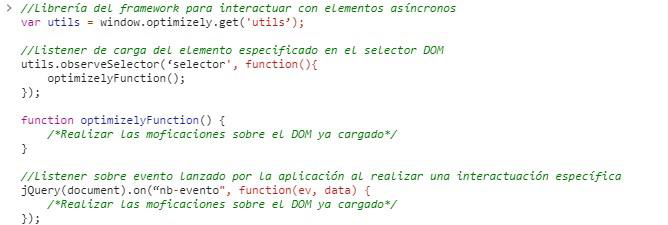
Solución: utilizar la librería de la herramienta de Test A/B para interactuar con la componente visual que queremos modificar Añadir el siguiente código JS (pseudocódigo) en cada variante del experimento: |

A continuación, os dejamos las diapositivas utilizadas en la charla:
