El futuro de las tecnologías frontend y su impacto en la conversión: WebAssembly
Si no has oído hablar sobre WebAssembly (o Wasm) todavía, es el momento. Wasm es uno de los secretos mejor guardados de esta Industria, es un formato de código binario portable, para la ejecución íntegra en navegador de scripts de lado del cliente. En este post repasamos la evolución de las tecnologías frontend hasta el día de hoy, para entender la necesidad de un código máquina como Wasm.
Charla íntegra sobre “El futuro de las tecnologías frontend y su impacto en la conversión: WebAssembly” impartida en las Flat 101 Digital Sessions del día 17 de abril de 2020
¿WebAssembly?
Si no has oído hablar sobre WebAssembly (o Wasm) todavía, es el momento. Wasm es uno de los secretos mejor guardados de esta Industria, es un formato de código binario portable, para la ejecución íntegra en navegador de scripts de lado del cliente. En este post repasamos la evolución de las tecnologías frontend hasta el día de hoy, para entender la necesidad de un código máquina como Wasm. Y veremos el completo funcionamiento de WebAssembly, y cómo desarrollar un sencillo programa en esta tecnología.
¿Cómo funciona la navegación web?
Cuando navegamos en internet, lo que estamos haciendo es conectarnos a un servidor, pedirle información, y este nos devuelve dicha información, que nosotros leemos a través de un programa llamado “navegador”, este navegador, es lo que llamamos cliente.

Por lo tanto tendremos dos partes diferenciadas:
- El servidor, ejecuta servicios y algoritmos, lo que llamamos Tecnologías BackEnd.
- Y nuestro navegador, o cliente, ejecuta algoritmos para presentar dicha información de forma óptima y amable, lo que llamamos Tecnologías Frontend. Normalmente estas tecnologías y lenguajes vienen implementados en los diferentes Navegadores que existen. Las tecnologías más utilizadas en el FrontEnd son HTML, CSS, JavaScript, Ajax.
Desde el punto de vista del CRO, conocer y manejar correctamente las tecnologías Frontend es muy importante. Desde la correcta implementación de un test AB, integración de herramientas de analítica cualitativa, hasta la implementación de herramientas de analítica ad-hoc o de inteligencia artificial para nuestro sitio web.
Un poco de historia
Para entender mejor las necesidades de una tecnología como WebAssembly necesitamos ver un poco de historia.
Los 90
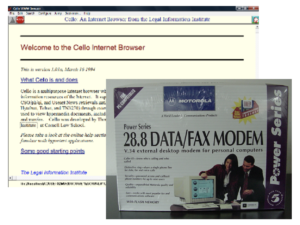
Nuestra historia empieza a principio de los 90, cuando la mayoría de los usuarios se conectaban a Internet con módems de 28.8kbps. En esta época, empezaban a desarrollarse las primeras aplicaciones web, y se empezaban a incluir formularios complejos.

Año 1995
Con una navegación tan lenta, y con aplicaciones web tan complejas, la usabilidad de las webs y su conversión iba cayendo en picado. Hasta que en 1995, un ingeniero de Netscape pensó que un lenguaje de programación que se ejecutara en el navegador podría mejorar la interacción con estas aplicaciones pesadas.

Y así fue como nació JavaScript, mejorando la experiencia del usuario y la conversión, pudiendo ejecutar código en el navegador, sin tener que crear una comunicación para cualquier cosa.
A partir de este momento, a mediados de los 2000 fueron apareciendo librerías como dojo, prototype, jQuery, que simplificaron la sintaxis de JavaScript, permitiendo que un programador sin mucha experiencia pudiera utilizar esta tecnología.
Los 2000
Durante los 2000, se fueron desarrollando aplicaciones cada vez mas complejas sobre JavaScript, y empezaron a verse las deficiencias y desventajas del siempre demasiado estático HTML. Hasta que en 2009, apareció AngularJS (no confundir con Angular), que estableció un marco y reunió ideas y mejores prácticas de otras bibliotecas, poco más tarde fue adquirido por Google. A partir de ahí empezaron a nacer otros frameworks JavaScript como Vue, React, Angular, hasta el día de hoy.
Javascript para Todo
Hoy en día, utilizamos el navegador para cosas que antes hacíamos con aplicaciones de escritorio. Vemos series, vemos películas, hacemos videollamadas, jugamos a videojuegos, utilizamos redes sociales con un sin fin de posibilidades y conexiones… Y además, al contrario de lo que pasaba en los 90, la velocidad de la conexión no es un problema.

Os ha pasado estar navegando y que de repente el ventilador de vuestro ordenador se ponga a funcionar a máximo rendimiento? O que la batería de vuestro móvil empiece a caer de forma considerable? Esto es, porque todas estas cosas que hacemos en los navegadores, no son gratis, y consumen muchos recursos, recursos de frontend, de vuestro ordenador o dispositivo móvil.
He aquí cuando surge la necesidad de un lenguaje de programación que utilice los recursos de tu ordenador de una forma más óptima.
WebAssembly al rescate
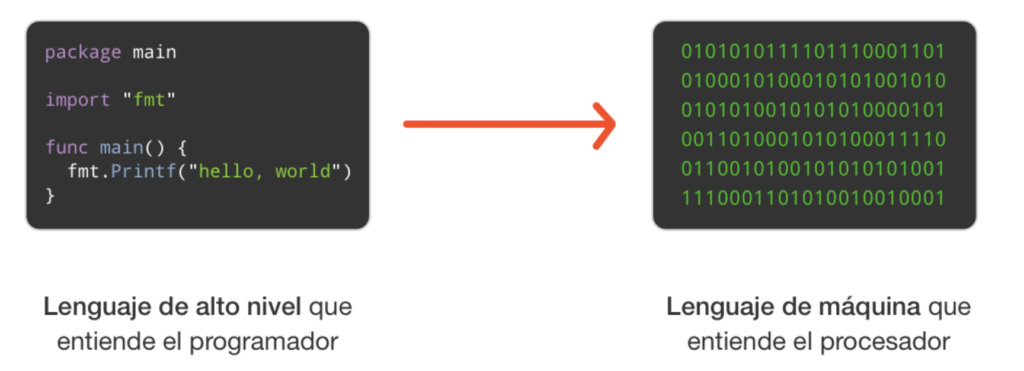
Cuando pensamos en rendimiento a nivel de código, nos hacemos la siguiente pregunta ¿Qué código ofrece un mejor procesamiento? La clara respuesta es, los códigos binarios. Aquellos códigos que son compilados con lenguajes como C, C++, Rust, y que generan un código binario optimizado para un procesador.

Aquí es cuando entra WebAssembly en juego: WebAssembly es un estándar abierto que nos permite la ejecución de código binario en la Web, y por lo tanto nos ofrece un nivel de performance sin parangón en el estándar actual, muy cercano al que sería la ejecución “nativa” de ese código, pero en un navegador.

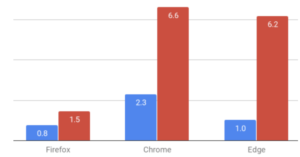
En el gráfico anterior se presenta una comparativa entre Wasm (en azul) y JavaScript (en rojo), como se puede comprobar Wasm es mucho más rápido, ya que se ejecuta en formato binario, mientras que JavaScript al ejecutarse como código legible, su rendimiento es peor.

¿Cómo se ejecuta Wasm?
En primer lugar necesitamos una Herramienta para compilar nuestro código fuente (C,C++,…) a WebAssembly (hello-flat.c -> fello-flat.wasm)
Necesitaremos un código Javascript que cargará nuestro wasm y comunica el ejecutable con la API del navegador
Y finalmente tendremos el código HTML que incluye el código JavaScript y nuestro navegador consume.
Por ejemplo, escribimos el siguiente código, en este caso en C.

A continuación lo compilaríamos mediante el compilador Emscripten (Más info: https://github.com/emscripten-core/emsdk) $ emcc hello-flat.c
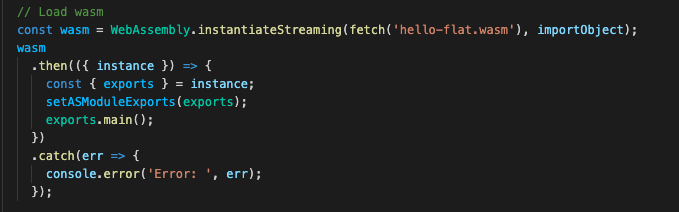
Cargaríamos nuestro .wasm mediante código Javascript, en este caso nuestro f101 WASM runner.

Y este sería el resultado final:

A continuación, os dejamos las diapositivas utilizadas en la charla:
