Diversidad funcional, accesibilidad e inclusión en el diseño de productos digitales
Este post está dedicado a plasmar de forma un poco más detallada, todo lo que vimos en la charla del día 22 de abril en las primeras Flat 101 Digital Sessions centradas en UX. Antes de meternos en harina, decir que al final del post dejaré las diapositivas de la presentación y un listado con toda la bibliografía utilizada, por si os interesa profundizar más. Y ahora… ¡Al lío!
Charla íntegra sobre Diversidad funcional, accesibilidad e inclusión en el diseño de productos digitales, impartida en las Flat 101 Digital Sessions del día 22 de abril de 2020
Este post está dedicado a plasmar de forma un poco más detallada, todo lo que vimos en la charla del día 22 de abril en las primeras Flat 101 Digital Sessions centradas en UX.
Antes de meternos en harina, decir que al final del post dejaré las diapositivas de la presentación y un listado con toda la bibliografía utilizada, por si os interesa profundizar más. Y ahora… ¡Al lío!
La brecha digital
Empecemos con el término brecha digital (también conocido como fractura digital) y su significado. La brecha digital se define como la separación que hay entre las personas que utilizan las Tecnologías de la Información y la Comunicación (TIC) y las que no tienen acceso a las mismas, y aunque lo tengan no saben o no pueden utilizarlas.
Las principales causas de la brecha digital son:
- Las limitaciones geográficas. Como sucede en muchas áreas rurales donde ni siquiera llega la cobertura.
- Aspectos de género. Por ejemplo, en muchos países las mujeres no tienen derecho a una educación básica y esto provoca un desconocimiento de cómo utilizar las TIC (analfabetismo digital).
- La edad. Las personas mayores no suelen utilizar las tecnologías tan a menudo como la población joven. Esto puede deberse a que no sepan cómo utilizarlas, o incluso, a que no sean capaces debido a que los productos y servicios que dependen de las TIC no están diseñados pensando en este público.
- Las diferencias socio-económicas. El número de personas que vive por debajo del umbral de pobreza en el mundo es muy significativo. Debido a la COVID-19, el Banco Mundial estima que entre 40 y 60 millones de personas entrarán en la pobreza extrema (vivir con menos de $1,90/día) en 2020. Se cree que la tasa de pobreza extrema mundial podría aumentar entre 0,3 y 0,7 puntos porcentuales, hasta llegar al 9 % durante este 2020. Todo esto provoca un acceso limitado a las TIC para todas estas personas.
- Diversidad funcional. Las personas con diversidad funcional se siguen encontrando en la actualidad con todo tipo de barreras a la hora de acceder a productos y servicios TIC.
Como podéis comprobar, hay que tener muy presente estas causas de exclusión si queremos eliminar o reducir en gran medida esta brecha digital. En este post nos vamos a centrar, sobre todo, en la última causa mencionada.
¿Qué es la diversidad funcional?
El término diversidad funcional se refiere a que cada miembro de la sociedad tiene unas determinadas capacidades, y estas deben ser gestionadas de modo que no se produzcan exclusiones o discriminaciones (Palacios & Romañach, 2007).
El origen de este término tuvo lugar en el Foro de Vida Independiente y Divertad en enero de 2005. Este foro se creó en España en el 2001 con el objetivo de promover el Movimiento de Vida Independiente que nació en EE.UU a principios de los años setenta, con el objetivo de luchar por el reconocimiento de la diversidad funcional y por la garantía de sus derechos civiles.
Agustina Palacios y Javier Romañach publicaron “El modelo de la diversidad. La Bioética y los Derechos Humanos como herramientas para alcanzar la plena dignidad en la diversidad funcional“ en 2007, un libro donde se justifica la introducción del término “diversidad funcional” en sustitución de otros como “discapacidad”o “minusvalía”, y donde se defiende que la discriminación de personas con diversidad funcionales es un atentado contra los derechos humanos.
Hay que entender que la diversidad funcional es inherente al ser humano, ya que una misma persona puede experimentar una variación en sus capacidades a lo largo de su vida. No tenemos las mismas capacidades cuando tenemos 5 años que cuando cumplimos 70, igual que tampoco disponemos de las mismas habilidades cuando estamos en un país donde no hablamos el idioma o cuando tenemos el brazo escayolado por una temporada debido a un accidente jugango al tenis.
Modelos de pensamiento
El tratamiento que se le ha otorgado a las personas con diversidad funcional ha ido cambiando a lo largo de la historia. Palacios y Romañach listan en su obra los diferentes modelos de pensamiento que existen en relación con la diversidad funcional;
- El modelo de prescindencia es el más antiguo, y básicamente defiende que la vida de una persona con diversidad no merece la pena ser vivida. Quienes presentan este modelo de pensamiento afirman que las personas con diversidad funcional son producto de un castigo divino y además son un lastre para la sociedad. El propio Lucio Séneca, filósofo muy influyente y respetado en la antigua Roma, explicaba; “Matamos seres deformes y ahogamos a aquellos niños que nacen enfermizos, débiles y deformados. No actuamos así por ira o enfado, sino por razón: separamos lo defectuoso de lo sano”. También, en la II Guerra Mundial las personas con diversidad funcional eran ejecutadas en las cámaras de gas por el mismo motivo.
- En el modelo rehabilitador se declara que las personas con algún tipo de diversidad funcional pueden aportar a la sociedad, siempre y cuando estén normalizadas y rehabilitadas. Es decir, estas personas tendrían que ocultar su diversidad o hacer que desapareciese. También se le conoce como modelo médico, ya que entiende la diversidad como una anomalía.
- El modelo social nació a finales del s.XX y acepta a las personas con diversidad funcional tal y como son. Entiende que la discriminación de estas personas puede venir, no solo por una limitación interna, sino también por una limitación social.
- El modelo de la diversidad quiere ir un paso más allá que el modelo anterior y pretende eliminar las connotaciones negativas referentes a la diversidad funcional. Defiende que una persona con diversidad es un factor de enriquecimiento para la sociedad.
Los 3 primeros modelos ven la diversidad funcional como una limitación (ya sea individual o social) pero en cambio, para el modelo de la diversidad es un elemento enriquecedor que siempre suma y nunca resta.
Hay que decir que aún en la actualidad conviven en nuestra sociedad todos los modelos de pensamiento que acabamos de ver. Por ejemplo, en lo referente al aborto y sin entrar en detalle de si estamos a favor o en contra, la Ley de salud sexual y reproductiva y de la interrupción voluntaria del embarazo, deja claro que en España una mujer puede parar su embarazo dentro de las primeras 14 semanas, y en cuyo caso el feto tuviese una diversidad funcional se ampliaría este intervalo a 22 semanas. Es decir, en el 2020 se sigue discriminando a una persona debido a sus diferentes capacidades, incluso antes del nacimiento de la misma.
¿Por qué utilizar el término diversidad funcional?
La razón principal nace de que todos los términos utilizados hasta el momento han sido y siguen siendo peyorativos. En los textos jurídicos españoles todavía se usan expresiones como incapacitación, incapacidad, discapacidad, invalidez, minusvalía y dependencia.
Estas expresiones siempre designan una menor capacidad del individua con diversidad con respecto al individuo considerado “normal”. Seguir utilizando esta terminología refuerza la minusvaloración y perpetúa la discriminación.
El concepto “diversidad funcional” carece de connotaciones negativas, es neutro, aséptico, no valorativo y, lo más importante, es descriptivo, ya que no se refiere a un colectivo específico si no a toda la humanidad, debido a que todas las personas disponemos de capacidades diversas entre nosotras.
Pertenencia al colectivo
Ya sé que en el párrafo anterior he mencionado que el término “diversidad funcional” no ha hace referencia a ningún colectivo, y realmente es así. Me explico, lo que de verdad determina si perteneces al colectivo es la discriminación que recibes y no la propia diversidad funcional.
Por ejemplo, una persona que tiene miopía, simplemente tiene unos ojos que funcionan de forma diferente, pero como hoy en día existen soluciones extendidas y aceptadas por la sociedad, como podrían ser las gafas, esta persona no sufrirá ningún tipo de discriminación por su diferencia. Pero si esa solución, como pueden ser las gafas, no fuese suficiente, esa persona será discriminada por su diversidad visual ya que, por ejemplo, no tendrá acceso a mucha información escrita a la que tiene acceso gran parte de la sociedad.
Es decir, lo que une al colectivo no es su diversidad interna, sino la discriminación que sufre por parte de la sociedad. Por lo que cuando desaparezca esa discriminación deberá desparecer también la pertenencia a dicho colectivo. Y en el caso de que tenga que existir un colectivo, deberá ser creado por las personas que quieran componerlo, sin que tenga venir impuesto desde fuera.
People First Language (PFL)
También conocido como “lenguaje de la primera persona” en español, es una prescripción lingüística que antepone la persona antes que su capacidad o diferencia, describiendo lo que una persona “tiene” en lugar de lo que una persona “es”.
Su objetivo es evitar la marginación o deshumanización (ya sea consciente o inconsciente) cuando se habla de personas con una enfermedad o con diversidad funcional. Este principio es igualmente válido para la discriminación por color de piel, edad, sexo, género, orientación o apariencia. Es decir, PFL evita usar etiquetas o adjetivos para definir a alguien. La intención es que una persona sea vista en primer lugar como una persona, y únicamente en segundo lugar como una persona con algún atributo.
Veamos algunas expresiones que son gramaticalmente correctas pero, según PFL, no serían éticamente las adecuadas;
- Imáginate que estás con unas amigas hablando sobre alguien y dices “sí, ella, la diabética…”, según PFL lo más adecuado sería decir “la chica con diabetes”.
- Estamos en la oficina hablando sobre una nueva APP y decimos “pero ¿no es apta para ciegos?”. Lo correcto, según PFL, sería “para personas con ceguera”. Tampoco sería apropiado decir “invidente”, primero porque incluye el prefijo “in-” que expresa negación, y segundo, porque no deja de ser un eufemismo que se utiliza para evitar pronuncar palabras que no están socialmente aceptadas, como es “ceguera” en este caso.
- Abrimos el periódico y leemos el titular “Discapacitados en España”. Según los principios de People First Language lo correcto sería decir “personas con discapacidad”, pero en base a lo que ya hemos expuesto en este post, el término más apropiado debería ser “personas con diversidad funcional”.
“Hasta que aprendamos a apreciar el poder del lenguaje y la importancia de usarlo responsablemente, continuaremos produciendo consecuencias sociales negativas para aquellos que son discriminados por hábitos lingüísticos nocivos”
– J. Dan Rothwell
Por eso, es importante entender que utilizar determinadas expresiones puede cambiar la forma en que vemos a una persona, e incluso, la forma en que una persona se ve a sí misma. Siempre que tengamos ocasión, debemos preguntar a la persona con qué expresión se siente más cómoda, y en caso de no poder hacerlo, lo ideal sería utilizar la terminología más inclusiva posible con ningún tipo de connotación negativa.
Usabilidad y accesibilidad
Hablemos ahora sobre términos como “usabilidad” y “accesibilidad”, que aunque en el terreno digital cada vez son más importantes, no siempre se conoce bien todo lo que abarcan.

La ISO (Organización Internacional de Normalización) define el concepto “usabilidad” de varias formas:
- Definición enfocada al proceso: Se refiere a la efectividad, eficiencia y satisfacción con la que usuarios específicos pueden abarcar unos objetivos concretos en un entorno particular (Norma ISO 9241–11:1998). Entendiéndose con “efectividad” a si la tarea puede realizarse o no, con “eficiencia” a los recursos empleados a completar esa tarea, y con “satisfacción” a la actitud positiva de la persona hacia el producto.
- Definición enfocada al producto: Se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso (Norma ISO/IEC 9126–1: 2001).
Si pasamos al término “accesibilidad” vamos a conteplar dos posibles definiciones:
- Conjunto de propiedades que debe incorporar un producto, servicio o sistema, de forma que el mayor número posible de personas, y en el mayor número posible de circunstancias, pueda acceder a él y usarlo (Nordic Guidelines for Computer Accessibility).
- Es la usabilidad de un producto, servicio o entorno, por parte de diferentes personas, pertenecientes al mayor número posible de rangos funcionales (Norma ISO 9241–171:2008).
Viendo estas definiciones, no queda del todo claro dónde empieza y dónde acaba el significado de cada término. Muchas personas reponsables de crear productos con un nivel óptimo de usabildiad, no tienen en cuenta la diversidad funcional, es decir, aseguran que los factores de la usabilidad (efectividad, eficiencia y satisfacción) se cumplan solo para una población “estándar”.
Como dice Alejandro R. Ascaso, profesor del departamento de Inteligencia Artificial de la UNED, si tenemos presente la diversidad funcional, y uno de nuestros objetivos como diseñadores consiste en que no exista discriminación por ese motivo, sería lógico pensar que usabilidad y accesibilidad son términos que están muy relacionados, y que un producto, sea digital o no, debe ser al mismo tiempo usable y accesible para la inmensa mayoría de las personas. Por estos motivos, ningún producto descrito como “usable” debería presentar problemas de accesibilidad.
¿Implican los avances tecnológicos siempre un beneficio para toda la sociedad?
Muchos servicios que antes solo se ofrecían en persona, hoy ya se pueden prestar a distancia, y ello gracias a las nuevas tecnologías, por ejemplo; servicios sociales, salud, educación, ocio y muchos más.
 Es decir, las TIC nos permiten acceder a derechos básicos desde cualquier lugar y en cualquier momento.
Es decir, las TIC nos permiten acceder a derechos básicos desde cualquier lugar y en cualquier momento.
Pero, hay que tener en cuenta que a medida que las nuevas tecnologías evolucionan, estos servicios tienden a dejar de ofrecerse presencialmente para prestarse solo de forma online. Y esto pone en riesgo derechos fundamentales para aquellas personas que no tienen la posibilidad de acceder a estas tecnologías.
Interfaz de usuario
De forma muy sencilla podemos definir el término “interfaz de usurio” como la parte del sistema que nos permite comunicarnos con el mismo. A través de ella:
- Los usuarios introducen comandos en el sistema para que este se comporte de una determinada manera. Para ello se utilizan canales de entrada, como pueden ser un teclado, ratón, reconocedor de voz, etc.
- El sistema informa a los usuarios de su estado y de los cambios de este haciendo uso de los canales de salida, tales como una pantalla, unos altavoces, un lector de pantalla, entre otros.
Pero hay que decir que estos canales de entrada y salida de las interfaces de usuario han ido cambiando a lo largo del tiempo, y los que existen hoy día no existían hace unos años. Viajemos un momento al pasado;
Cuando surgieron los primeros ordenadores, se podía utilizar un teclado para introducir información, pero esta aparecía en la pantalla de una forma muy distinta a como se muestra en la actualidad. Prácticamente, lo que se podía ver era una sucesión de líneas de comandos.
A raíz de lo anterior, nació en 1970 Óptacon (OPtical to TActile CONverter), un aparato que permitía traducir a braile, línea a línea, la información de una pantalla o documento. Esto permitía a las personas con ceguera o diversidad visual leer esa información.
Tres años más tarde, aparece Xerox Alto, el primer ordenador que incluyó la primera interfaz gráfica de usuario y con ella el sistema WIMP (Windows, Icons, Menus and Pointer).
Aunque se fabricaron unas 1.500 unidades, nunca llegó a venderse a usuarios finales, todas ellas fueron destinadas a universidades y centros de investigación. El producto asombró a Steve Jobs, llevándose la idea a los ordenadores Apple, como también haría después Microsoft.

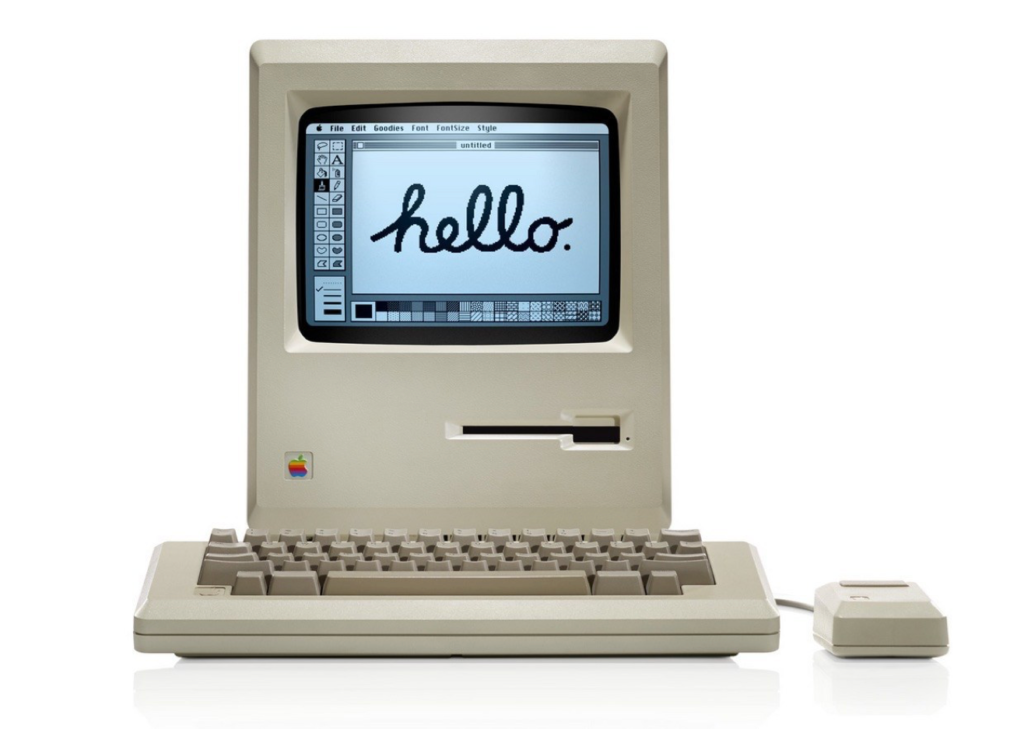
En 1984 nace el primer Macintosh de Apple, basado en la interfaz gráfica del Xeroz Alto y su sitema de “ventanas, iconos, menus y puntero”, lo que marcó un antes y un después en el terreno de ordenadores personales. Además, aparece un nuevo elemento que seguimos utilizando en la actualidad, el ratón. Todo esto provocó que el Óptacon, que leía linea a linea la información, se quedara obsoleto y ya no fuera compatible con estos sistemas.
Con la introducción del ratón se volvió inaccesible este tipo de ordenadores para personas con ceguera y diversidad visual. Por ello, aparecieron los lectores de pantalla, para que estas personas que habían vuelto a ser discrimiandas, pudiesen hacer uso de este tipo de productos con sistema WIMP sin necesidad de utilizar el ratón.
En conclusión, vemos que a lo largo de la historia, y gracias a la innovación tecnologíca, se han creado productos sin pensar en las personas con diversidad funcional, y esto lo que ha provocado es que más tarde ha tenido que surgir una solución accesible para paliar esta carencia. Auqnue volvía a aparecer tecnología de innovación y había que volver a pensar en nuevas soluciones accesibles para todos. Este bucle sigue existiendo en la actualidad, pero cada vez de forma más drástica ya que la tecnología van cambiando a un ritmo mayor. Una posible solución a esta incógnita, podría ser crear productos y servicios accesibles desde el primer momento, sin que tengan que depender de soluciones que generalmente vienen tarde.
Trabajo en equipo
Todos los equipos deben ir de la mano en el momento de producir y mantener productos y servicios accesibles para todos. Veamos algunas implicaciones que pueden tener los diferentes departamentos de una organización;
- El equipo de Diseño debe tener en cuenta la accesibilidad desde la etapa más temprana del producto o servicio (Recomendaciones en el diseño accesible más abajo). Diseño, junto a Contenidos y Desarrollo forman el triángulo principal para que un producto sea accesible, pero no son los únicos responsables de ello.
- El contenido, la mayoría de las veces, es la razón principal por la que una persona puede utilizar nuestro producto o servicio. El departameto encargado de ello debe tener en cuenta que ese contenido lo pueda consultar cualquier persona. Por ejemplo, debe ser claro y entendible, en diferentes idomas, utilizando subtítulos cuando fuese necesario…
- El equipo de Desarrollo es importante que conozca el Diseño para Todos y las herramientas y metodologías que lo hacen posible. Por ejemplo, el código debe estar bien estructurado y debe contener toda la información necesaria para que una persona navegue por la web o app con un producto de apoyo.
- Un perfil SEO debe ser consciente de que las acciones que realice no deben comprometer la accesibilidad de los contenidos. Ej: Los textos alt no deben ser un listado de keywords para reforzar su presencia en la página, o los Headings deben estar correlativos y en orden para un correcto funcionamiento de los lectores de pantalla.
- Es importante que el equipo de Analítica esté familiarizado con los principios de accesibilidad para entender e interpretar mejor los datos, optimizar la web pensando en todos los usuarios y elaborar estrategias más precisas.
- El departameno de Recursos Humanos debe utilizar la terminología apropiada al hablar de diversidad funcional para que la persona entrevistada se sienta cómoda. Además, debería conocer todos los productos de apoyo que pudiese necesitar un futuro perfil con diversidad funcional.
- Negocio es para la mayoría de empresas un pilar básico a la hora de tomar diferentes decisiones y enfoques dentro de la organización, y generalmente esas decisiones irán respaldas por cifras. Sabiendo esto, hay que tener en mente que en España 16 millones de consumidores experimentaban diariamente barreras en actividades de consumo durante el 2017. Por lo que es importante destacar que estas barreras de accesibilidad son oportunidades de negocio.
Por supuesto, hay muchos más equipos encargados de hacer que un producto sea accesible, pero con los que acabamos de mencionar se puede entender la importancia de que todos ellos vayan en sintonía en la creación de dichos productos.
Recomendaciones en el diseño accesible
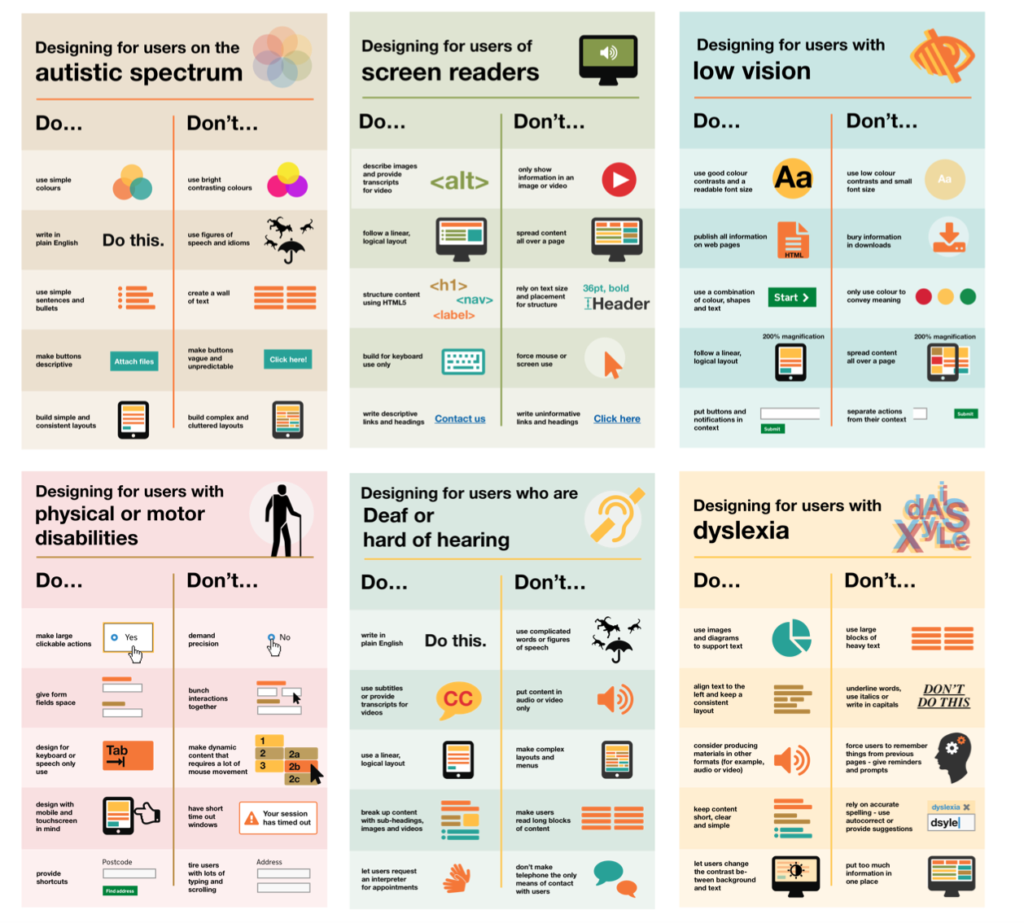
Como hemos mencionado arriba, el equipo de diseño tiene una labor fundamental en la generación de productos y servicios accesibles. Por ello vamos listar algunas recomendaciones al respecto, las cuales fueron publicadas en 2016 por la Home Office Digital, Data and Technology (DDaT), blog del Ministerio de Interior del Gobierno de UK:

Diseñando para personas del espectro autista
- Utilizar colores simples en vez de colores brillantes y contrastantes.
- Escribir en términos sencillos y no utilizar expresiones idiomáticas.
- Utilizar oraciones simples y viñetas en lugar de crear textos muy largos.
- Diseñar botones descriptivos, que no sean impredecibles.
- Hacer diseños simples y consistentes y evitar los diseños complejos y recargados.
El poster “espectro autista” elaborado por el DDaT en español aquí.
Diseñando para personas con diversidad auditiva
- Escribir en términos sencillos y no utilizar expresiones idiomáticas.
- Utilizar subtítulos o proporcionar transcripciones para vídeos y no poner contenido solamente en formato audio o vídeo.
- Utilizar un diseño lógico y lineal y evitar diseños y menús complejos.
- Dividir el contenido con subtítulos, imágenes y vídeos y no hacer a los usuarios leer largos bloques de texto.
- Pemitir que los usuarios soliciten su vía de comunicación preferida al realizar citas y no hacer la vía telefónica el único medio de contacto.
El poster “diversidad auditiva” elaborado por el DDaT en español aquí.
Diseñando para personas con dislexia
- Utilizar imágenes y diagramas para dar soporte al texto y evitar los bloques de texto denso.
- Alinear el texto a la izquierda y mantener una estructura consistente e intentar evitar subrayar palabras, usar cursivas o escribir en mayúsculas lo máximo posible.
- Producir contenido en otros formatos, por ejemplo audio y vídeo, y no forzar al usuario a recordar cosas de páginas previas.
- Mantener el contenido breve, claro y simple, y no basarnos en una ortografía precisa. Utilizar autocorrector y dar sugerencias.
- Permitir a los usuarios modificar el contraste entre fondo y texto, y no ubicar demasiada información en un solo lugar.
El poster “dislexia” elaborado por el DDaT en español aquí.
Diseñando para personas con diversidad visual
- Utilizar un buen contraste de color y un tamaño de tipografía legible.
- Publicar toda la información en el site y no ocultarla en archivos descargables.
- Utilizar una combinación de color, texto y forma en vez de utilizar solo color para asociar significados.
- Mantener una composición lógica y lineal si ampliamos la pantalla y que no se esparza o se pierda por la página.
- Ubicar botones y notificaciones en contexto.
El poster “diversidad visual” elaborado por el DDaT en español aquí.
Diseñando para personas con capacidades motoras o físicas diversas
- Utilizar acciones y enlaces grandes y no demadar demasiada precisión.
- Otorgar distancia suficiente entre los campos de los formularios y no agrupar interaciones demasiado juntas.
- Poder utilizar el teclado o la voz unicamente para navegar por el site.
- No realizar contenido dinámico que requiera mucho desplazamiento del ratón.
- Diseñar teniendo en mente los móviles y dispositivos con pantallas táctiles.
- Evitar los períodos breves de expiración de una tarea.
- Se aconseja dar atajos al usuario, por ejemplo formularios que facilitan la busqueda de la dirección, y evitar requerir demasiada información y desplazamiento en la pantalla.
El poster “capacidades motoras o físicas diversas” elaborado por el DDaT en español aquí.
Diseñando para personas que utilizan lectores de pantalla
- Describir imágenes y proporcionar transcripciones para vídeo en vez de mostrar información solo en una imagen o vídeo.
- Mantener una composición lógica y lineal si ampliamos la pantalla y que no se esparza o se pierda por la página.
- Estructurar el contenido utilizando HTML5 y no basarse en el tamaño del texto y ubicación para la estrucutra.
- Dar la posibilidad de navegar por la página utilizando solo el teclado, y no forzar al usuario a utilizar el ratón o la pantalla.
- Redactar vínculos y títulos descriptivos y evitar los que son poco informativos.
El poster “lectores de pantalla” elaborado por el DDaT en español aquí.
Diseñando para personas con ansiedad
- Proporcionar tiempo suficiente para completar una acción y no obligar a realizarla en una franja de tiempo relativamente corta.
- Explicar qué pasará después de que el usuario haya completado la acción.
- Poner la información importante al principio y no dejar al usuario inseguro sobre las consecuencias de sus acciones.
- Proporcionar el apoyo suficiente para completar la tarea y no hacer que esa ayuda sea dificil de encontrar.
- Dar la posibildiad de revisar la tarea antes de enviarla.
El poster “ansiedad” elaborado por el DDaT en inglés aquí.
Equipos más inclusivos
Antes hemos visto la importancia que tiene que todos los equipos de una organización estén en sintonía a la hora de crear productos accesibles. Pero… ¿Y si hacemos que esa inclusión que estamos intentando proyectar nazca en su forma más pura dentro de esos equipos?, quiero decir, ¿cómo de abiertas están las empresas a la hora de contratar perfiles con diversidad funcional? Entiéndanse estos perfiles como perfiles diversos y variados dispuestos a enriquecer los recursos y la visión global de la compañía.
En 2008 se publicó el “Estudio de situación actual del entorno empresarial respecto a la inserción laboral de las personas con discapacidad. Conceptos, percepciones y actitudes”, elaborado por la Fundación Manpower y La Fundación ONCE.
El estudio se llevó acabo con una muestra de 1.500 personas, y en él se observa que las empresas que nunca han contratado a personas con diversidad funcional perciben su contratación como un riesgo, porque desconfían de su rendimiento y dudan sobre su influencia en el equipo, y como un gasto, tanto de tiempo como de esfuerzo y atención. Esto hace sentir a estas organizaciones que no compense la cotratación de perosnas con diversidad.

A continuación podréis ver algunos comentarios de personas que fueron entrevistadas en el estudio;
- “Yo podría aceptar discapacidades pues… a lo mejor de la parte de abajo, un pie o una pierna o algo de eso”
- “En mi empresa una persona que tenga una deficiencia en la pierna para la recepción es que me da igual, o que tenga, yo qué sé, una mano de aquella manera… Valen perfectamente para el puesto de trabajo”
- “Minusvalías psíquicas creo que no, porque por el tipo de trabajo que se hace es casi todo intelectual y el trato con clientes y no… Yo no veo que tenga cabida”
- “Están haciendo muchos trabajos para ellos en invernaderos, viveros, jardinería…”
- “Seguro que hay mucho trabajo en cadena o mecánico, pero no de cara al público”
- “La ley obliga, pero no cambia la manera de pensar”
Muchos de estos comentarios se fundamentan en un profundo desconocimiento y, en muchos casos, en temores e inseguridades a cerca de la diversidad funcional.
Aunque también hay algunas conclusiones positivas en el estudio, como por ejemplo que:
- Las empresas que han contratado a personas con diversidad funcional tienen una opinión más positiva de su rendimiento laboral.
- Las personas con diversidad funcional integradas en el mercado laboral representan, para las empresas, un ejemplo de superación y esfuerzo.
- Hay personas con diversidad funcional que tienen niveles de rendimiento laboral iguales o superiores a la media.
Casos reales
Veamos algunos ejemplos reales sin quitar el foco en la accesibilidad:
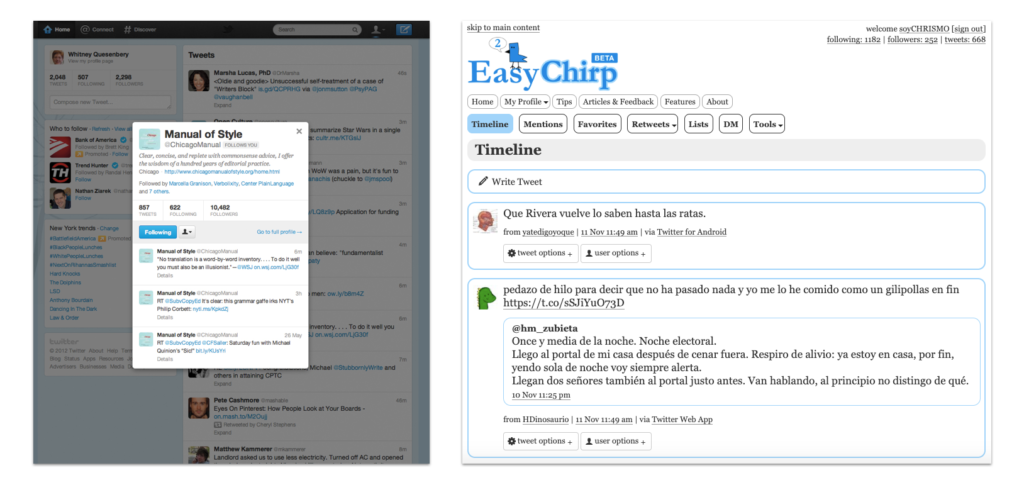
?? Twitter vs Easy Chirp
Cuando Twitter salió a la luz, allá por el 2006, lo hizo sin tener disponible la funcionalidad de incluir texto alternativo (añadir descripción) en las imágenes que subían los usuarios, y apareció tres años más tarde Easy Chirp, una alternativa accesible cuyo foco principal eran las personas con ceguera y diversidad visual. Se considera la primera red social que añadió la posibildida de incluir “alt text” en sus imágenes para que los lectores de pantalla pudiesen leer el contenido de las mismas.

En la actualidad, Easy Chirp sigue existiendo y en uso, además ha ganado algunos premios a lo largo de los años. Pero es importante mencionar que Easy Chirp depende de la API de Twitter y que cuando esta ha sido modificada, la alternativa accesible ha dejado de funcionar por un tiempo. Esto lo hemos comentado más arriba, y es un ejemplo de lo que sucede cuando se crean soluciones accesibles de porductos que no lo son, que al cambiar el producto hay que modificar dicha solución.
En 2016, siete años más tarde del nacimiento de Easy Chirp, Twitter por fín añadió la posibilidad de incluir texto alternativo en las imágenes que subían sus usuarios.
?? Facebook AAT
En 2016 se lanza Facebook AAT (Automatic Alternative Text), una app de Facebook en la que se genera, de forma automática, una descripción detallada de las imágenes para las personas con ceguera y diversidad visual.

En la grabación de la charla podéis ver un vídeo de Facebook en el que se le da a probar esta funcionalidad a un grupo de personas por primera vez. También he subido el vídeo con subtítulos en española YouTube. Estos son algunos de los comentarios de las chicas entrevistadas:
- “Oh esto me encantaría, es una idea genial, es increíble”
- “El dicho de ‘una imagen vale más que mil palabras’ es cierto, pero al menos que tengas a alguien para describirte esa imagen, aunque solo sean 3 palabras, ya ayuda a imaginarte el resto de detalles que no puedes ver y esto me hace sentir incluida y que formo parte de ello también”
- “Ya puedo llamar a mi madre y decirle ‘Si, he visto tu foto’ y ella me preguntaría ‘¿Cómo que la has visto?’ Y yo diría, ‘porque mi teléfono la ha leído para mí, es nuevo’… si la he visto”
Por el momento, esta app solo está disponible en iOS y en algunos países como EEUU, Reino Unido, Canadá, Australia, y Nueva Zelanda.
?? El término “diversidad funcional” en los medios
Después de más de 15 años del origen del término “diversidad funcional”, los medios de comunicación ya empiezan a utilizarlo. Esto es algo muy importante debido a que de esta forma se aumenta, en gran medida, la exposición de dicho término, y esto provocará que la sociedad se familiarice con él a una velocidad mayor.

Para finalizar
Es importante tener en cuenta que no se trata de crear un producto estático que funcione para todo el mundo, sino de hacer que el mismo sea flexible. De esta manera, los navegadores y productos de apoyo podrán modificar el diseño y adaptarlo a las necesidades específicas de cualquier persona.
No nos tomemos la necesidad de hacer sistemas, productos y servicios accesibles como una obligación, sino más bien, como una motivación. No hay nada más gratificante que saber que nuestras decisiones están facilitando la vida a personas que solo encuentran muros en su día a día.
Me gustaría cerrar este post con una cita que menciona, el pacense, Julían Quintanilla en su último mediometraje “El Mundo Entero” (2016), que dice así:
“A veces, basta con que alguien cambie solo un poquito,
para que cambie el mundo entero”
A continuación podéis consultar las diapositivas de la charla:
Recursos y bibliografía utilizada
Os dejo algunos recursos que podéis utilizar para ahondar más en lo referente a accesibilidad:
- Web Content Accessibility Guidelines (WCAG) 2.1:
Pautas de accesibilidad del contenido en la Web del W3C (World Wide Web Consortium). - Norma EN 301 549:2018, versión 2.1.2, “Requisitos de accesibilidad para productos y servicios TIC”
Es el estándar que se aplica en las Administraciones Públicas españolas desde Diciembre del 2018. Alineado con las WCAG 2.1 y por lo tanto introduce todos los cambios incorporados a esta última. - Usable y accesible — Olga Carreras
Blog de Olga Carreras, consultora freelance de accesibilidad web y accesibilidad de documentos electrónicos.
Y la bibliografía utilizada para realizar este post ha sido la siguiente:
- Accessibility in government (2016). “Dos and don’ts on designing for accessibility”.
- Casado L. (2013). “Las barreras de accesibilidad son oportunidades de marketing”.
- Castaño C. (ed.) (2008). “La Segunda Brecha Digital”. Ed., Cátedra
- Consejo de Consumidores y Usuarios, ONCE, Fundación ONCE y CERMI (2013). “Los derechos de los consumidores y usuarios con discapacidad”.
- Fundación ONCE (2008). “Perspectivas del mundo empresarial, respecto a la contratación de Personas con discapacidad”.
- ISO (1998). ISO 9241–11:1998 “Ergonomic requirements for office work with visual display terminals (VDTs). Part 11: Guidance on usability”.
- ISO (2001). ISO/IEC 9126–1:2001 “Software engineering — Product quality — Part 1: Quality model”.
- ISO (2008). ISO 9241–171:2008 “Ergonomics of human-system interaction — Part 171: Guidance on software accessibility”.
- ISO/IEC (2009). ISO/IEC 29138–1:2009 “Information technology — Accessibility considerations for people with disabilities. Part 1: User needs summary”.
- Ministerio de Sanidad, Consumo y Bienestar Social (2016). “Base estatal de datos de personas con valoración del grado de discapacidad”.
- Naciones Unidas (2006). “Convención sobre los derechos de las personas con discapacidad”.
- Organización Mundial de la Salud (OMS) (1980). “International Classification of Impairments, Disabilities, and Handicaps”.
- Palacios A. & Romañach J. (2007). “El modelo de la diversidad. La Bioética y los Derechos Humanos como herramientas para alcanzar la plena dignidad en la diversidad funcional”. Ediciones Diversitas AIES.
- Rothwell L. (1982). Telling it Like it Isn’t: Language Misuse & Malpractice, what We Can Do about it. Ed. Prentice-Hall
- Thorén C. (ed.) (1998). “Nordic Guidelines for Computer Accessibility”. 2nd ed., Nordic Cooperation on Disability.
- UNED y Fundación la ONCE (2017). “Interacción Persona-Computador. Diseño para Todos y Productos de Apoyo”.
- Understood for All, Inc. (2019). “What Is and Isn’t Covered Under FAPE”.
- World Health Organization (2011). “World report on disability”.

Me encanta, muy completo repasando toda la historia del concepto y explicación clara de todos los términos con ejemplos, se hace muy ameno , super bien explicado, ejemplos reales y muy bien documentados, totalmente recomendable, Enhorabuena¡¡