Sketch: Tips & Tricks que optimizan la creatividad
Durante las charlas de abril de UX en las Digital Sessions hablamos del proceso que llevamos a cabo para optimizar el trabajo con Sketch a la hora de abordar un diseño de interfaz de usuario. La mayor parte de los tips que comento son aplicados día a día en nuestro workflow, durante los cuales nos podemos encontrar diversas tipologías de proyectos.
Durante 6 años, en Flat 101 he trabajado en dos tipologías de proyectos bastante diferenciadas:
- Proyectos de rediseño puro, en los que el proceso podría denominarse “en cascada”: recibimos un briefing de cliente, ejecutamos el diseño y entregamos el diseño al siguiente actor del proceso, generalmente el equipo de desarrolladores.
- Proyectos que son parte de un proceso continuo de mejora de un site (proyectos ongoing de CRO), en los que hay que ejecutar acciones de rediseño sobre partes específicas de un site.
En cada uno de estos proyectos, hemos llevado a cabo las recomendaciones que a continuación se muestran y que nos aseguran el éxito en ese proceso.
¿Por qué Sketch y no otro programa?
En Flat 101 utilizamos Sketch como herramienta core de trabajo. Esto es debido a una serie de factores principales:
- Se ha convertido en un estándar de mercado para el diseño UI. Desde hace 4 o 5 años hay varias herramientas similares que le siguen a la zaga. Sin embargo, actualmente se trata de una de las herramientas más extendidas entre los diseñadores. Habrá que estar atentos, ya que esto puede cambiar en cuestión de muy poco tiempo.
- La comunidad que envuelve a la herramienta. Sketch tiene a su alrededor una extensa comunidad de desarrolladores y diseñadores que están alimentando con recursos y plugins las funcionalidades propias de Sketch. Existe tal variedad de plugins que cualquier funcionalidad que requiramos, seguramente, ya tenga una solución disponible en ese formato.
- El sistema operativo. Sketch opera exclusivamente en IOs. Esto puede llegar a ser un impedimento en algunos equipos de trabajo y empresas que tengan sus equipos informáticos con Windows, por lo que es una variable que hay que tener en cuenta.
- Es la principal herramienta que usan nuestros clientes, por lo que nos facilita la transmisión de archivos. Además, agiliza mucho la comunicación y el traspaso de información con los desarrolladores, y ellos disponen de la información relevante de manera mucho más accesible. Gracias a otras herramientas que previsualizan los diseños como Zeplin, Invision, o similares, esto cada vez será una variable con menos fuerza.
- La curva de aprendizaje y el expertise del equipo adquirido con el tiempo. Cambiar la herramienta de trabajo que forma parte del workflow de un equipo entero puede hacer que nuestro ritmo de trabajo se vea levemente afectado, por lo que ser muy cuidadosos y tener en cuenta ese pequeño gap de aprendizaje.
Truco nº 1: Conoce tus antepasados. Deja un buen legado.
Nuestros proyectos comienzan por un briefing con cliente o un quickoff interno. Estas reuniones operativas permiten a los profesionales tener una conversación directa con el cliente o el equipo con el que van a trabajar, para definir los requerimientos del proyectos y los activos que lo conforman.
Además de las preguntas técnicas y de negocio correspondientes, es esencial conocer al menos los siguientes aspectos que tienen que ver directamente con el proceso de diseño:
- ¿Disponemos de unas guidelines de marca establecidas o un sistema de diseño ya creado en el que basarnos? Muchos son los proyectos en los que este trabajo ya viene proporcionado por el cliente, por lo que deberíamos analizar su construcción, y aprovechar al máximo el material .
- ¿Conocemos qué limitaciones y posibilidades técnicas tiene nuestro proyecto? Cuidado con aquellos proyectos en los que hay que trabajar sobre una plantilla de CMS. Es conveniente tener una reunión con los desarrolladores para que se acuerden aquellas funcionalidades que se pueden modificar fácilmente, cuales pueden requerir de mayor esfuerzo técnico y cuales no se pueden modificar bajo ninguna circunstancia. Lo que a un diseñador le puede parecer sencillo modificar, a la hora de trasladarlo al código puede no serlo tanto, y consumir tiempo y recursos valiosos para el proyecto. Be kind to developers ?
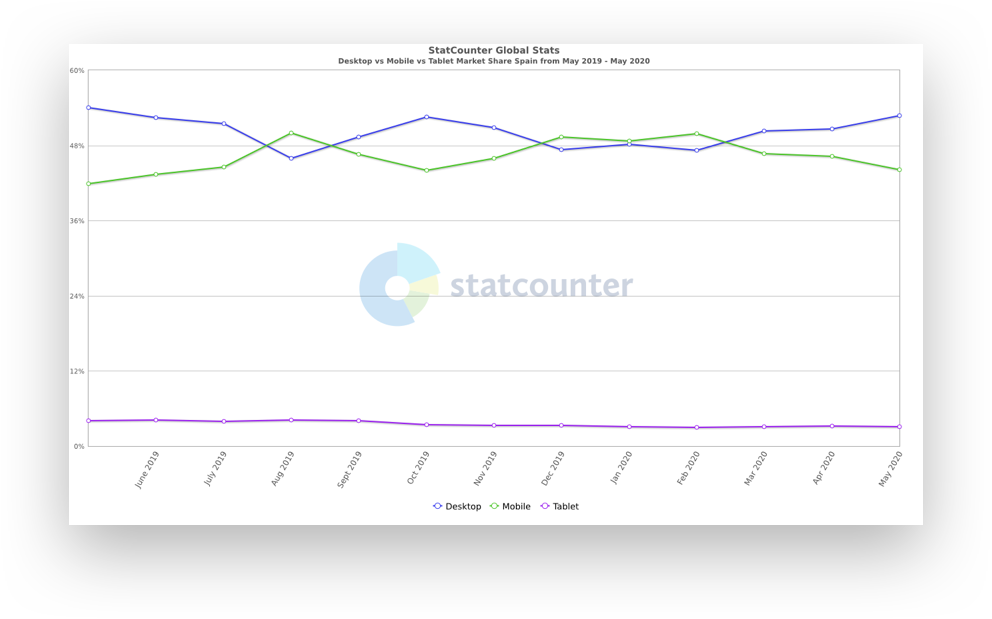
- ¿Disponemos de algún tipo de dato? En proyectos de rediseño, a la hora de priorizar en qué dispositivo y en qué resolución tenemos que diseñar, lo más efectivo es recurrir a datos cuantitativos de la web. Podemos conocer los datos de adquisición por dispositivo gracias a Google Analytics, o Adobe Analytics y priorizar en consecuencia. Si, por el contrario, no disponemos de acceso a estos datos, o se trata de una web de nueva creación, podemos recurrir a datos más genéricos: A través de herramientas como Global statcounter ?, podemos conocer estadísticas de uso de dispositivo por regiones, lo que es muy útil para conocer también las costumbres de uso de dispositivos de los usuarios más internacionales.

Truco nº 2: Consistency is eficiency
El éxito de un proyecto depende de varios factores: Alcance, coste y tiempo.
Preocuparnos en mantener una consistencia durante todo el proceso de diseño, desde la fase de conceptualización hasta la de maquetación, repercute significativamente en la variable que todos los diseñadores temen: EL TIEMPO.
Puede parecer insignificante, pero mantener la consistencia en el layout nos permitirá minimizar el coste de tiempo que pueden llevarse a cabo en las fases (que, inevitablemente, siempre llegan) de modificaciones, adaptaciones y replanteamientos varios.
Averigua qué layout necesitas y sé consistente desde el principio.
Para estos casos, estos plugins ahorrarán tiempo a la vez que matarán la pereza que da configurar constantemente los parámetros del Layout de Sketch.
Automate? Copy / paste Layout: Este comando es muy útil, ya que permite copiar y pegar la configuración del layout de Sketch entre Artboards, aunque pertenezcan a archivos diferentes.
Sketch Copy Paste Layout Settings? Este plugin realiza la misma acción de copiar y pegar la configuración del Layout de nuestro diseño, aunque sólo dispone de ese comando.
Truco nº 3: Que Marie Kondo esté orgullosa de ti

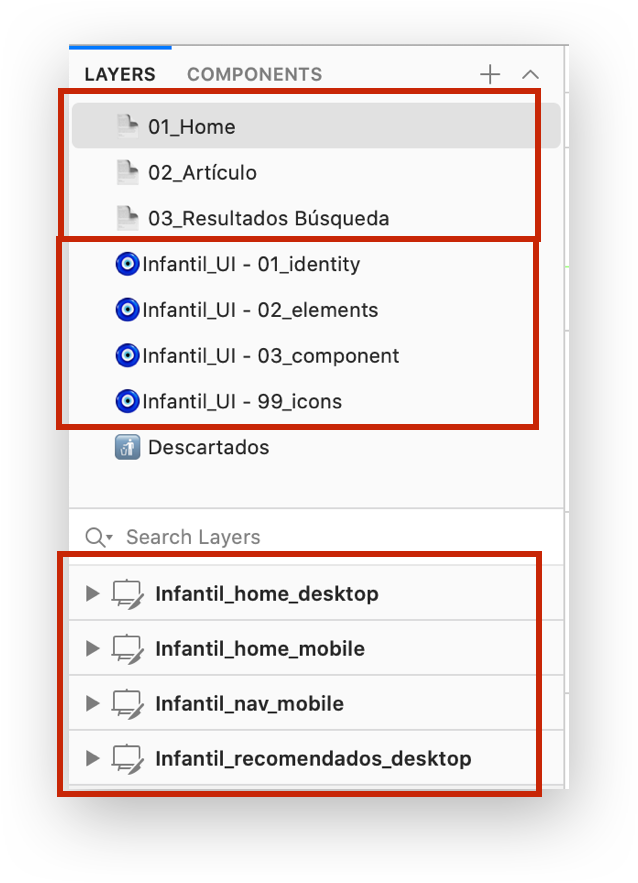
Dependiendo del tipo de proyecto en el que nos encontremos podemos variar la nomenclatura, disposición y orden de los elementos que componen nuestra librería y diseño, como veremos a continuación:
Proyectos de rediseño

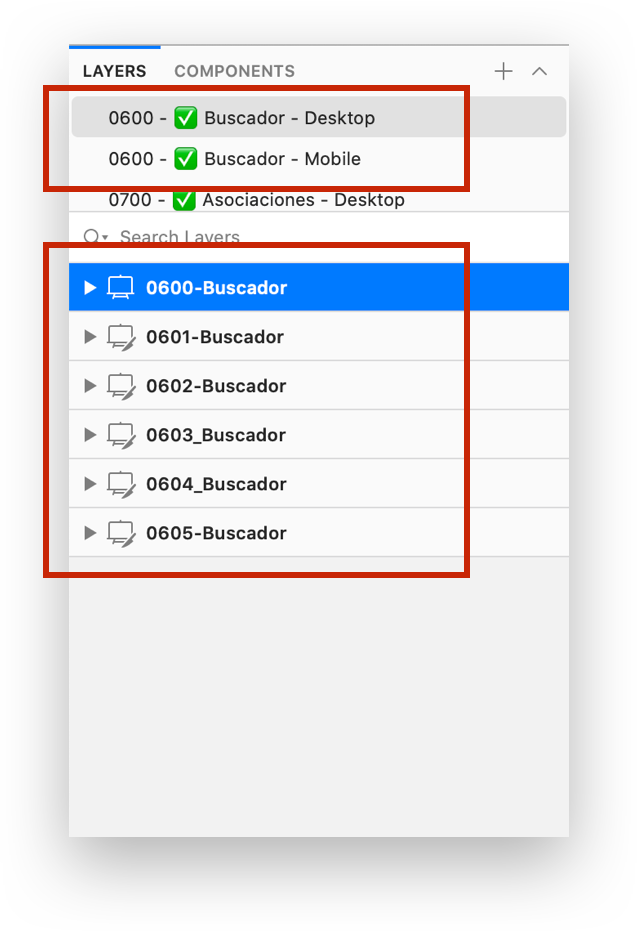
En este caso generalmente optamos por distinguir Los diferentes dispositivos en distintas vistas (o pages) en Sketch. Lo que nos permite esta práctica es poder enfocarnos en diseñar un flujo completo, de una forma muy visual y sin “ruido” alrededor.
En este caso diseñamos el flujo de búsqueda de un site, el cual se componía de 6 estados diferentes, como se puede comprobar en la numeración llevada en la nomenclatura de los artboards.
Proyectos de ongoing

En proyectos de ongoing y CRO es crucial la buena coordinación con el resto de equipos involucrados. Esto generalmente incluye una planificación previa en sprints, y un desglose de tareas con una codificación específica global a todo el proyecto.
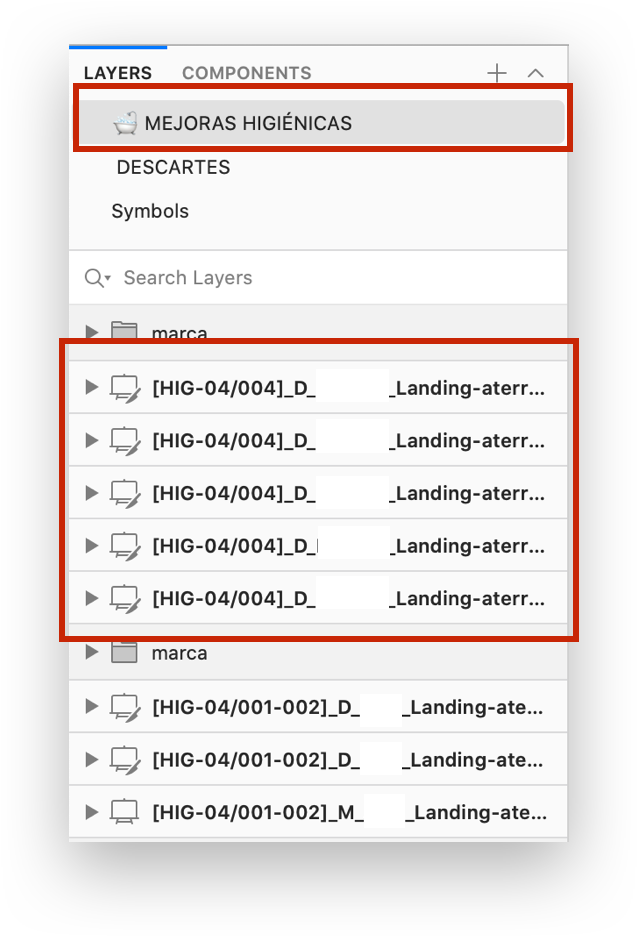
Para este tipo de casos, es muy recomendable separar en vistas (pages) qué tipo de acción estamos diseñando: una mejora higiénica, una propuesta de test a/b, etc, y nombrar los artboards con la codificación de la tarea que estemos abordando.
Diseños de una parte concreta de un site.

Algunas veces nos solicitan hacer un diseño de una parte muy concreta, como puede ser el blog, una nueva funcionalidad, o una landing específica de la página web.
Dependerá del material del que dispongamos, pero generalmente realizamos un sólo archivo en el que incluimos una pequeña librería específica para esa sección. Además, es habitual trabajar en vistas diferentes las tipologías de página por separado.
Visto todas estas casuísticas, ¿cómo podemos organizar nuestro diseño de una manera escalable y consistente? Con la ayuda de estos plugins, puede ser una labor un poco más sencilla:
Mantiene los nombres de sketch organizados, renombrando en lote artboards y símbolos. Podremos buscar y reemplazar palabras o caracteres en los nombres de las capas. Es un básico que todos deberíamos instalar en nuestro Sketch.
Es como tener a Mary Poppins dentro de tu ordenador. Con un simple clic ordenarás y alinearás todos los símbolos de tu librería, agrupándolos bajo el criterio de la nomenclatura que decidas. Se lleva de maravilla con el plugin Rename it, hacen un combo ideal para mantener todas las librerías bien ordenadas.
Este plugin es igual de maravilloso, ya que lo que hace es alinear todos los artboards, haciendo de tu archivo de trabajo, un lugar pacífico y amigable en el que encontrarás aquel diseño que necesites.
Truco nº 4: Las librerías son nuestras aliadas.
No vamos a entrar en complejos mantenimientos de sistemas de diseño. Las librerías de Sketch (o de otro programa) son una de los recursos más importantes de los que dispone un diseñador.
La cantidad de pantallas a diseñar no debe ser un condicionante para empezar a simbolizar componentes y crear una pequeña librería que nos sirva para mantener esa consistencia entre diseños. Estas aliadas nos ayudan a tener una vista rápida de los componentes, y poder tomar decisiones más acertadas en cuanto a estilo, funcionalidad y estética general de nuestro site.
Ya hemos hablado de la importancia de mantener estas librerías con una nomenclatura ordenada y unos artboards que sean entendibles por todos los actores del proceso.
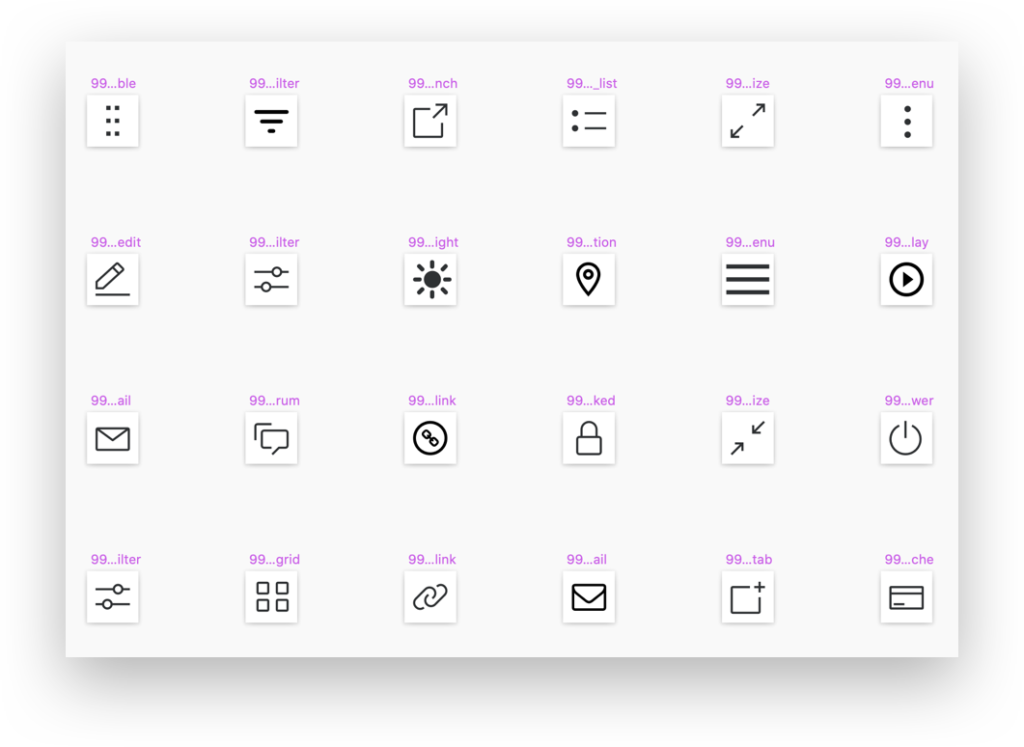
Sin embargo, una librería también se compone de iconografía, estilos de capa y de texto que si no se gestionan con delicadeza, pueden llegar a ser un dolor de cabeza. Algunos de los plugins que usamos para resolver esta “problemática” son los siguientes:

Se trata de uno de los mejores plugin que se pueden tener instalados. Con este plugin, podremos realizar tantos símbolos como capas tengamos seleccionadas, llegando incluso a decidir con qué nombre queremos crear estos símbolos. Al contrario de como sucede de forma nativa, ya que cuando seleccionamos varios elementos de nuestro artboard y creamos un símbolo, Sketch crea un único símbolo que contiene todas aquellas capas que hayamos seleccionado. Súper útil para importar grandes librerías de iconografía y no tener que crear los símbolos uno a uno.

Dale una tercera dimensión a tus diseños sombras finas y elegantes. Con este plugin tienes a tu disposición diferentes sombras predeterminadas basadas la elevación de los objetos, y la sombra que dejan sobre la superficie, muy similar a como lo realiza Material Design.
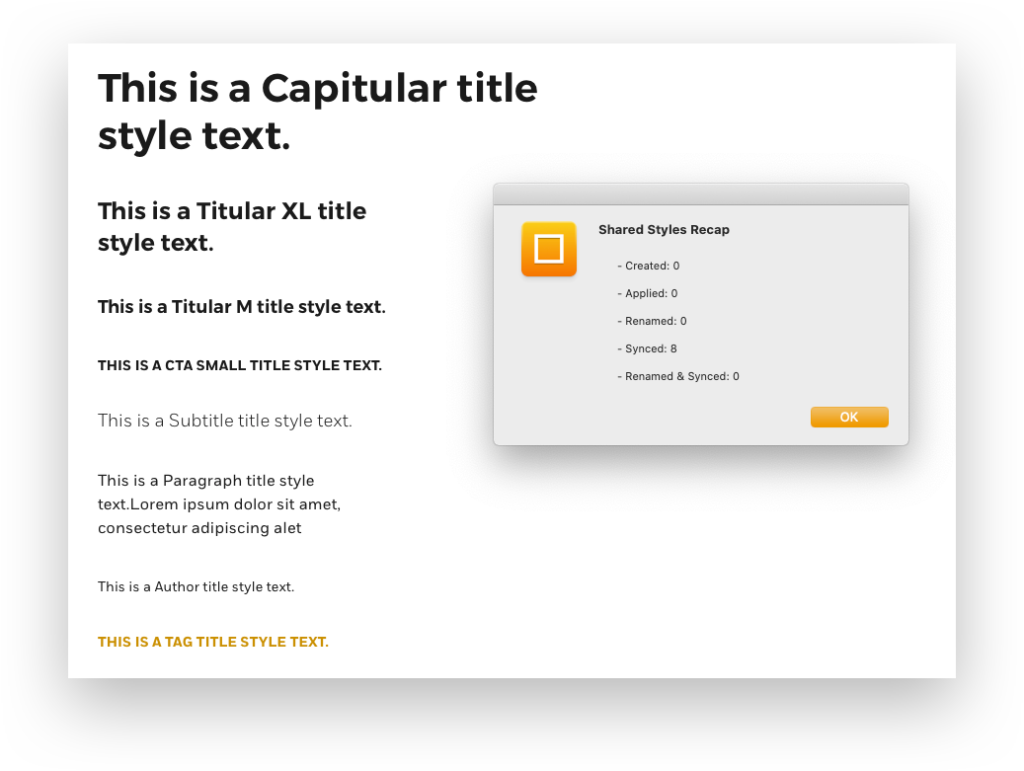
Sketch Styles generator ?
 Es un plugin muy interesante que te permite crear y gestionar en lote estilos de capa y texto, pudiendo gestionar el nombre que se le da a cada uno, y dando un reporte instantáneo de los estilos que se han creado, borrado o actualizado. Un must en tu armario.
Es un plugin muy interesante que te permite crear y gestionar en lote estilos de capa y texto, pudiendo gestionar el nombre que se le da a cada uno, y dando un reporte instantáneo de los estilos que se han creado, borrado o actualizado. Un must en tu armario.
Truco nº5: Ten en cuenta la accesibilidad

Tener en cuenta la accesibilidad en nuestros diseños debe ser nuestra prioridad a la hora de elegir los colores, tamaños de tipografía y elementos críticos de usabilidad en nuestro site.
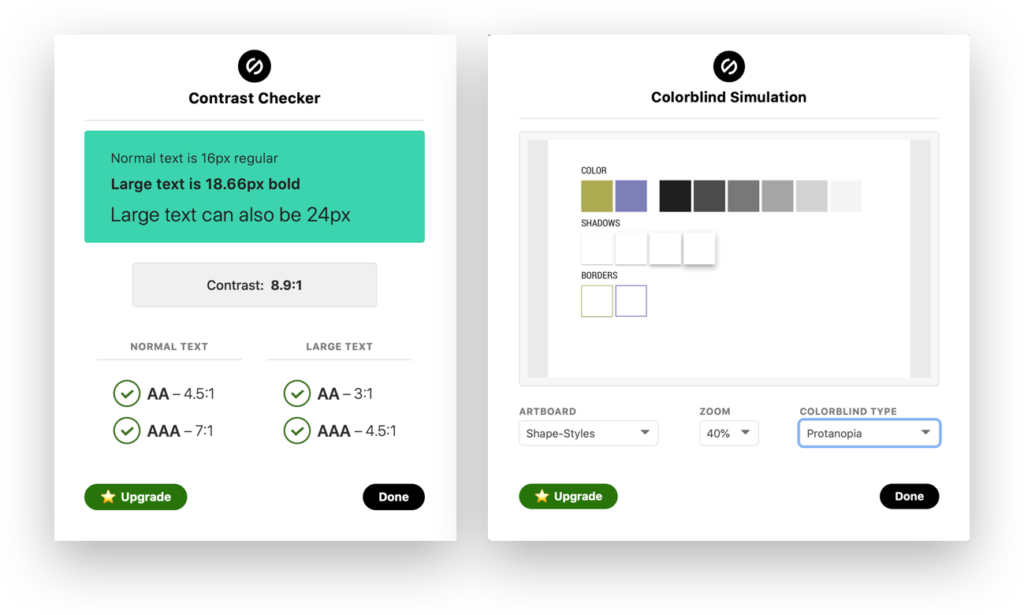
Con el plugin Stark ? podremos comprobar si el diseño es apto para personas con algún tipo de diversidad funcional en la visión, comprobando contrastes entre elementos y validándolos con los criterios de accesibilidad de diferentes niveles de la WCAG.
Breve momento filosófico
Como hemos visto al inicio, no cabe duda que cada vez el escenario de las modas de las herramientas de diseño es cambiante: mientras unas herramientas pueden quedarse obsoletas para el diseño UI, (Fireworks, Corel Draw, Photoshop), otras pueden comenzar una carrera voraz por ser en las que más usuarios se suscriban (Sketch, Invision Studio, Figma, Framer X, Adobe XD).
Sin embargo, como profesionales del diseño UI debemos disponer de una metodología clara, optimizada y eficaz que nos permita aplicar cada uno de los puntos anteriormente citados independientemente del software que estemos usando.
Durante el proceso de diseño nos podemos encontrar con verdaderos bloqueos creativos, situaciones nada agradables que resultan complicadas de sortear, sobre todo si no tenemos una metodología personalizada a nuestro workflow.
Como decía García Márquez, «un libro no se termina, se abandona». Sucede lo mismo con el diseño. Es entonces cuando debemos recurrir a la metodología para determinar que esos checkpoints están cubiertos. Sólo la metodología nos hace evolucionar creativamente. En momentos de carencia creativa, siempre podremos recurrir a esa metodología para cumplir con los pasos básicos del diseño.
¿Conocías ya estos trucos?
Aquí dejo el enlace de la presentación:
