¿Efecto WOW? Quizá necesites un Prototipo Animado
La importancia del prototipo animado para generar el efecto WOW en los clientes Un buen prototipo animado no sólo nos ayuda a visualizar mejor el producto que estamos creando, sino que también puede ser el factor decisivo para crear un “efecto WOW” en el cliente. ¿Cuándo crearlo? Realizar…
La importancia del prototipo animado para generar el efecto WOW en los clientes
Un buen prototipo animado no sólo nos ayuda a visualizar mejor el producto que estamos creando, sino que también puede ser el factor decisivo para crear un “efecto WOW” en el cliente. ¿Cuándo crearlo? Realizar este tipo de prototipos supone una importante inversión en tiempo y esfuerzo, así que es crucial analizar bien el tipo de proyecto para asegurarnos de que vale la pena.

¿Qué es un prototipo?
Un prototipo animado es básicamente una maqueta interactiva de una app o sitio web, pero con glow ✨. En lugar de solo mostrar pantallas estáticas, te permite interactuar con el diseño como si fuera el producto final. Puedes navegar entre pantallas, interactuar con botones y menús y ver efectos visuales que pueden apoyar y realzar tu diseño. Es como ver una película en lugar de sólo leer el guión.
Beneficios de los prototipos animados
1. Mejora de la comunicación y la comprensión
Los prototipos animados hacen que la comunicación entre diseñadores, desarrolladores y clientes sea mucho más clara y eficiente. Al mostrar cómo se verá y funcionará el producto final, se evitan malentendidos.
2. Validación de ideas y conceptos
Podemos probar y validar ideas y conceptos antes de entrar a la fase de desarrollo. Esto nos permite detectar y corregir problemas de usabilidad y diseño temprano, ahorrando tiempo y recursos a largo plazo. También sirve para alinear expectativas y posibilidades, ya que a veces imaginamos cosas que en la fase de desarrollo pueden ser muy complejas de alcanzar.
3. Experiencia del usuario enriquecida
Las animaciones y transiciones no sólo hacen que una app o sitio web sea más atractivo visualmente, sino que también mejoran la experiencia del usuario al hacerla más fluida y natural. Los prototipos muestran cómo las microinteracciones (como los efectos al pasar el ratón sobre un botón o los cambios visuales al completar una acción) contribuyen a una experiencia más intuitiva y satisfactoria. La usabilidad es importante, pero debemos tener en cuenta que ciertas características visuales y de interacción también son parte fundamental de una marca.
4. Impresión duradera
Los prototipos animados tienen el poder de dejar una impresión duradera en los clientes y usuarios. La atención al detalle y la sofisticación que aportan pueden diferenciar un producto del resto, creando ese “efecto WOW” que puede ser decisivo para el éxito del proyecto.
Consideraciones antes de ponerse a animar
Nuestra experiencia demuestra que, incluso en proyectos complejos, un enfoque decidido y bien organizado en la creación de prototipos puede marcar una gran diferencia entre un buen proyecto y uno que realmente impresione a los clientes.

1. Análisis del tipo de proyecto
No todos los proyectos necesitan un prototipo. Es crucial analizar el tipo de proyecto y sus objetivos para determinar si el tiempo y esfuerzo necesarios están justificados. Por ejemplo, en proyectos con plazos ajustados o presupuestos limitados, puede ser más práctico optar por prototipos estáticos.
2. Recursos y tiempo
La creación de animaciones consume tiempo y recursos. Es fundamental asegurarnos de que el equipo de diseño cuente con las habilidades y herramientas necesarias para producir prototipos animados de alta calidad sin comprometer otras áreas del proyecto. O, en su defecto, contar con el tiempo suficiente para su capacitación.
3. Feedback e iteración
Como todo proceso de diseño, es iterativo: que hayas conseguido unas animaciones increíbles y preciosas, no te va a evitar el proceso clave en el trabajo del diseñador: iterar. El proceso de creación de prototipos debe incluir etapas de feedback e iteración. Es importante involucrar a los usuarios finales y a los clientes en estas etapas para asegurarnos de que las animaciones y transiciones realmente mejoren la experiencia del usuario y cumplan con las expectativas de los clientes.
Herramientas para hacer prototipos
Existen numerosas herramientas para elaborarlos. Hoy te contamos algunas de las que recomendamos en Flat 101 en función del tipo de necesidad:
1. Protopie. Una herramienta que te permite hacer prototipos con interacciones súper avanzadas sin tener que escribir ni una línea de código. Es muy fácil de usar y deja jugar con sensores de dispositivos móviles, genial para apps que necesitan gestos y movimientos.
- Lo mejor: Interacciones avanzadas, simulación realista, integración con Sketch, Adobe XD y Figma.
- Perfecto para: Apps móviles y proyectos con interacciones complejas.
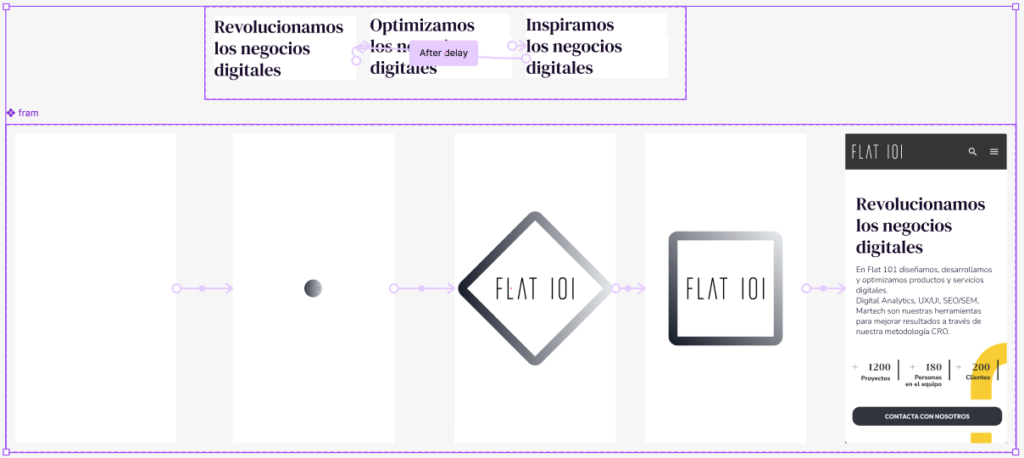
2. Framer. Permite hacer cosas muy personalizadas y avanzadas, aunque requiere conocer un poquito de código. Si estás dispuesto a aprender, las posibilidades son casi infinitas.
- Lo mejor: Súper flexible, animaciones avanzadas, integración con otros sistemas de diseño.
- Perfecto para: Diseñadores con conocimientos de código y proyectos que necesitan personalización avanzada.
3. Figma. Es la herramienta ideal si trabajas en equipo y necesitas colaborar y ver los cambios en tiempo real. Muy fácil de usar y combina diseño y prototipado en un solo lugar.
- Lo mejor: Colaboración en tiempo real, fácil de usar, todo en uno.
- Perfecto para: Equipos de diseño distribuidos y proyectos colaborativos.
4. Axure RP. Es tu opción si necesitas hacer prototipos súper detallados y con lógica compleja. Es un poco más complicado de usar, pero vale la pena si tu proyecto requiere muchos detalles y condiciones interactivas.
- Lo mejor: Prototipos avanzados, soporte para lógica y condiciones, ideal para wireframing detallado.
- Perfecto para: Proyectos complejos y prototipos con mucha lógica avanzada.
Extra tips ✨
Si eres un diseñador muy avanzado quizá estos consejos te parezcan muy obvios, pero nunca está mal recordarlo:
- Trabaja las animaciones desde un componente, ya que si tu prototipo animado se vuelve muy complejo, será sencillo encontrar la sección que quieres modificar, sin dañar el resto del diseño.
- El nombramiento de las capas es sumamente importante, todas las capas y elementos deben tener el mismo nombre en todas las variantes, ya que se suele trabajar por asociación.
- La posición de los elementos: al igual que el nombre, la posición en tu barra lateral es crucial. Siempre mejor tener todo ordenado para que no tengas problemas en tu animación.