SERPs de Google: Knowledge Graphs, Knowledge Cards y Local Pack
Continuamos con nuestra guía con los diferentes formatos de resultados en Google y qué podemos hacer si queremos aparecer en ellos. Si en el primer artículo hablábamos de los resultados de vídeo, de imagen y de las FAQs o preguntas frecuentes, en éste nos vamos a centrar en los knowledge graphs o paneles de información, las knowledge cards o respuestas instantáneas y el local pack o paquete de resultados locales. Hablaremos de qué son y qué hacer para tener presencia en ellos dentro del buscador.
Acciones a llevar a cabo si queremos tener visibilidad en ellos
Continuamos con nuestra guía con los diferentes formatos de resultados en Google y qué podemos hacer si queremos aparecer en ellos. Si en el primer artículo hablábamos de los resultados de vídeo, de imagen y de las FAQs o preguntas frecuentes, en éste nos vamos a centrar en los knowledge graphs o paneles de información, las knowledge cards o respuestas instantáneas y el local pack o paquete de resultados locales. Hablaremos de qué son y qué hacer para tener presencia en ellos dentro del buscador.
Knowledge Graphs o Paneles de información:
Aunque aparecer en este tipo de resultado no depende directamente de nosotros, al menos sí podemos hacer todo lo que esté en nuestra mano. Los Knowledge graphs son paneles con contenido que Google extrae de las páginas de Wikipedia y que muestra en el lateral derecho superior de la página de resultados:

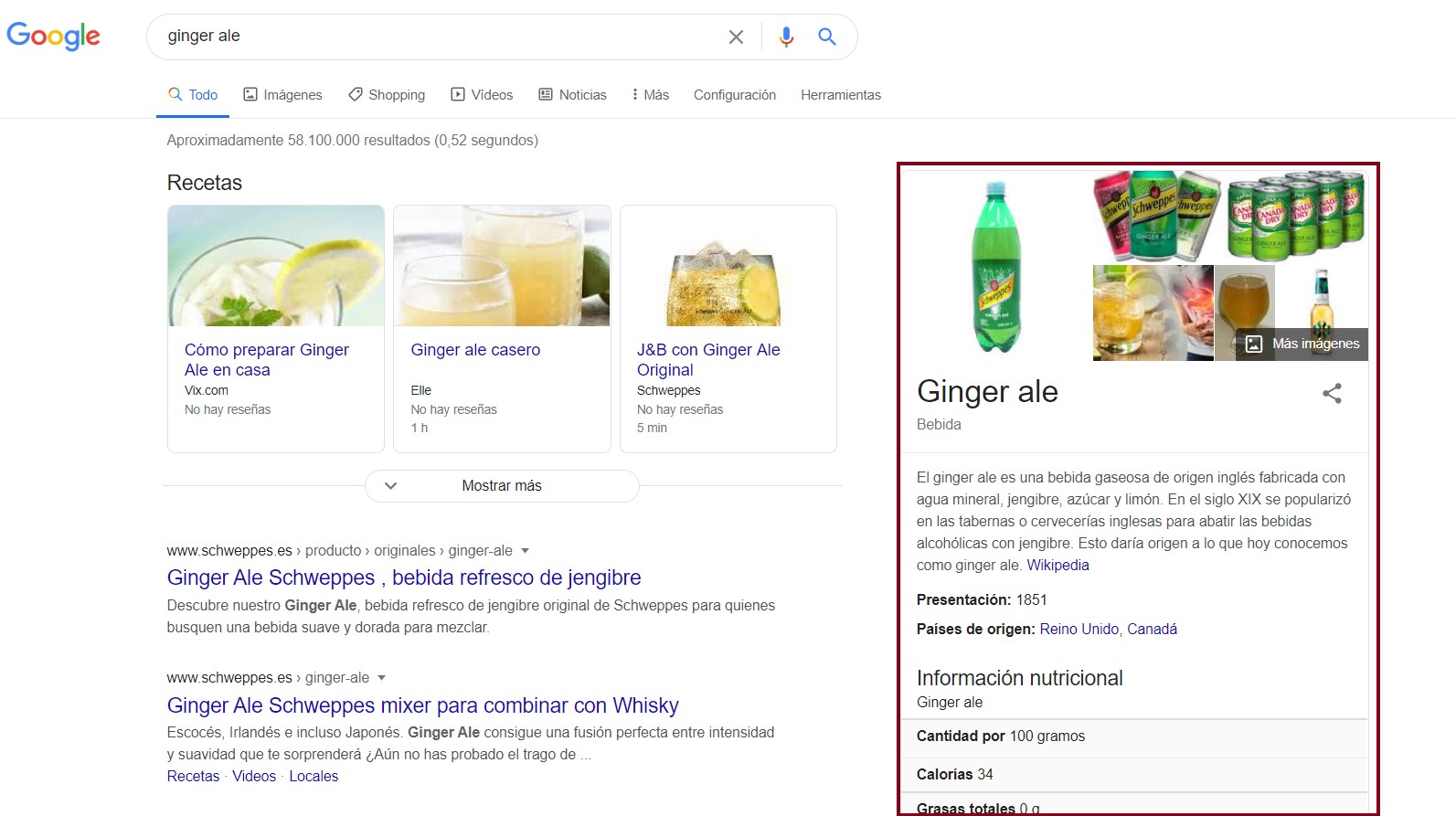
Como norma general, responden a consultas informacionales, y no tanto comerciales. Así que si bien es cierto que aparecen knowledge graphs con información neutral y objetiva cuando se busca, por ejemplo, “sol”, también lo es cuando buscamos marcas e incluso productos de marcas:

De modo que si queremos que nuestra marca o producto aparezca resaltado como knowledge graph, ¿qué podemos hacer?
- Lo primero de todo es tener en Wikipedia el contenido que queremos que aparezca como knowledge graph. Sin esto, no hay nada que hacer. Pero no desesperéis, pues Wikipedia nos permite crear páginas e incluso editar/modificar las que ya existen de una forma muy fácil. Aquí tenéis más información al respecto. Como veréis, ni siquiera hace falta estar registrado para ello, aunque estarlo nos otorga ciertas ventajas como evitar que mismas IPs que las nuestras (y que no somos nosotros) puedan revertir nuestras ediciones o tener un historial de las modificaciones y creaciones que vamos haciendo.
- El contenido debe tener un enfoque informacional en todo momento. Esto es, nada comercial o con fines lucrativos. De lo contrario, los moderadores de Wikipedia nos lo van a tirar para atrás. Aquí tenéis unos consejos acerca de cómo escribir en Wikipedia para que un contenido cumpla con sus directrices. En el ejemplo anterior, aunque se trata de un producto comercial, en la página de Wikipedia se concede al usuario neutralidad y objetividad acerca de su información nutricional, lugar y año de origen, etc..
- Una vez creemos el contenido o lo modifiquemos (si es que ya está creado), deberemos esperar que éste sea aceptado por los moderadores de Wikipedia. Y esto viene al pelo para explicar la primera frase con la que abríamos esta sección: es Wikipedia la última (y la única) que tiene la palabra acerca de si un contenido es aceptado o no, sea nuevo o una modificación o una edición de otro ya existente. De cada uno dependerá si le merece la pena el esfuerzo de crear contenido, a riesgo de que luego no sea aceptado y publicado.
- Y volvemos con los datos estructurados de marras. Aunque pueda parecer una obsesión nuestra, es Google el que nos pide encarecidamente que los incluyamos siempre que podamos y tengan sentido. Y aquí lo tienen. También. Del mismo modo que podemos indicarle al buscador cuáles son nuestros perfiles sociales a través de los datos estructurados, podemos hacer lo propio con nuestra página de Wikipedia, por medio de la propiedad “sameAs”:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Organization", "url": "https://www.ejemplo.com/", "name": "[Nombre de la empresa]", "description": "[Descripción de la empresa]", "brand": { "@type": "Brand", "name": "[Nombre de la marca]", "logo": "https://www.ejemplo.com/images/image.svg" }, "contactPoint": { "@type": "ContactPoint", "telephone": "900 123 456", "contactType": "[Teléfono de atención al cliente, por ejemplo]" }, "sameAs": ["https://www.facebook.com/ejemplo", "https://twitter.com/ejemplo", "https://www.youtube.com/user/ejemplo", "https://www.instagram.com/ejemplo/", "https://www.ejemplo.com/blog/", "https://es.wikipedia.org/wiki/Ejemplo"] } </script>
En muchas ocasiones, nos va a merecer la pena emplear tiempo en generar contenido para Wikipedia, ya no sólo para que nuestro contenido aparezca como knowledge graph, sino porque, además, éste es capaz de transmitir al usuario una sensación de seguridad, objetividad y buen hacer por parte de nuestra empresa, marca, servicio o producto, aunque sea inconsciente, y eso siempre es un valor añadido. Por el contrario, como hemos comentado anteriormente, existe el riesgo de que ese contenido nunca se llegue a publicar, ya que la última decisión no depende de nosotros. Y esto es algo que debemos tener en mente.
Knowledge Cards o Respuestas instantáneas:
Las Knowledge cards admiten resultados extraídos directamente de las webs y de las fichas de Google My Business (de las que hablaremos más adelante), no solamente de las páginas de Wikipedia, como ocurre con los knowledge graphs. Se trata de respuestas rápidas y breves que concede Google, pero que, a diferencia de los knowledge graphs, no tienen un enlace a la página para ampliar la información -es decir, un enlace a la página de Wikipedia como tal-. Sin embargo, esto no representa ningún impedimento para que podamos trabajar en nuestros sites y en nuestras fichas de Google My Business para dar respuesta a ciertas consultas de los usuarios, amén de en nuestras páginas de Wikipedia como hemos visto en la sección anterior.
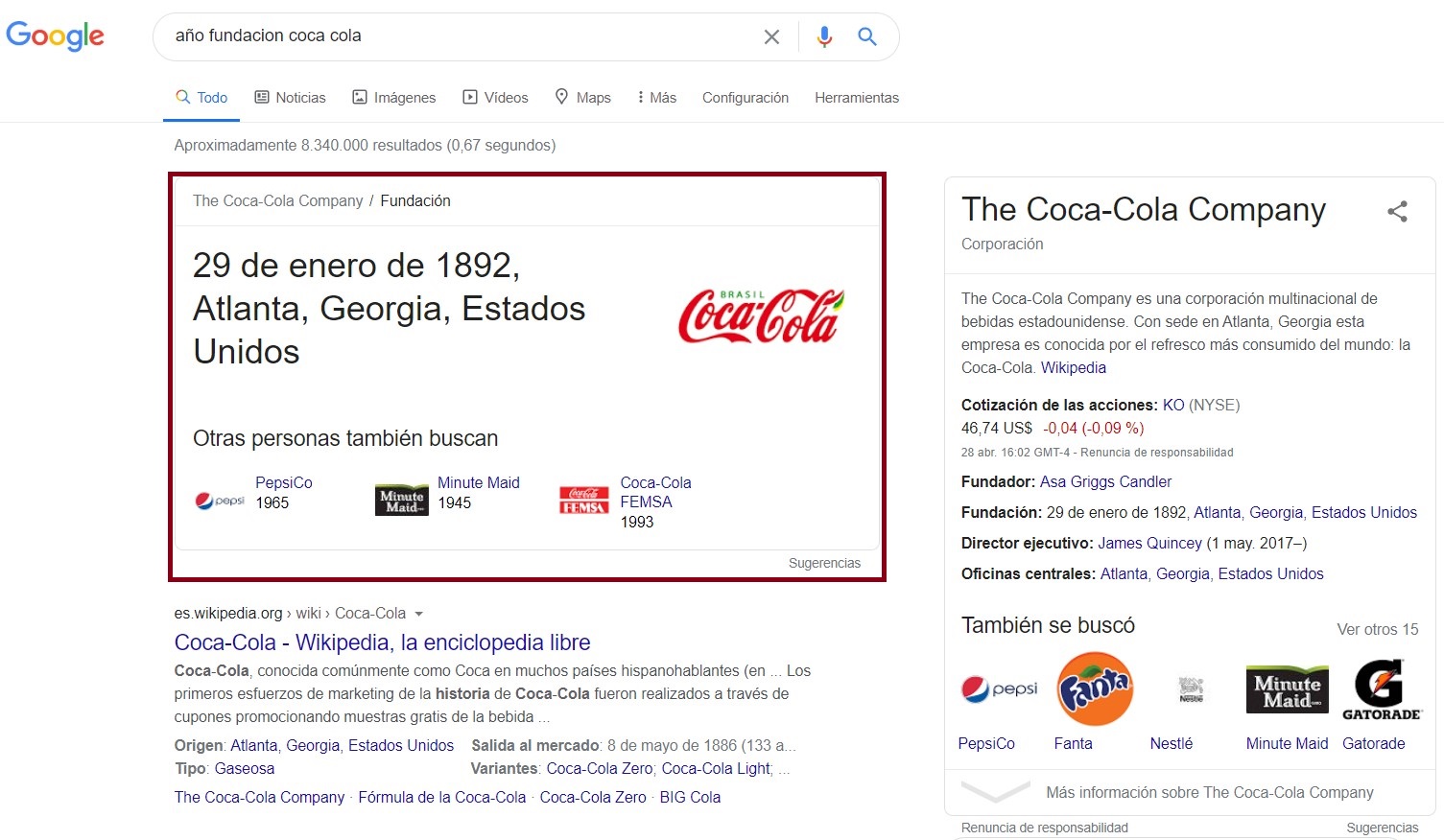
Un ejemplo de knowledge card extraído de una página de Wikipedia es el siguiente:

Para conseguir aparecer en este formato, los mismos pasos indicados para los knowledge graphs nos pueden valer, cuyos fundamentos no dejan de ser iguales, pero presentados de otra forma.
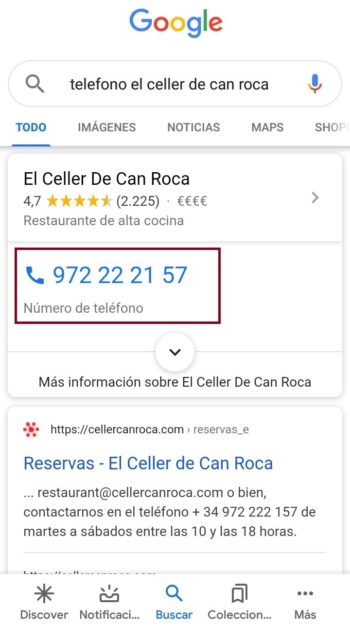
Pero aquí viene lo interesante. He aquí otro ejemplo en el que Google extrae la respuesta del contenido de una ficha de Google My Business, en este caso un número de teléfono de contacto desde el que llamar directamente:

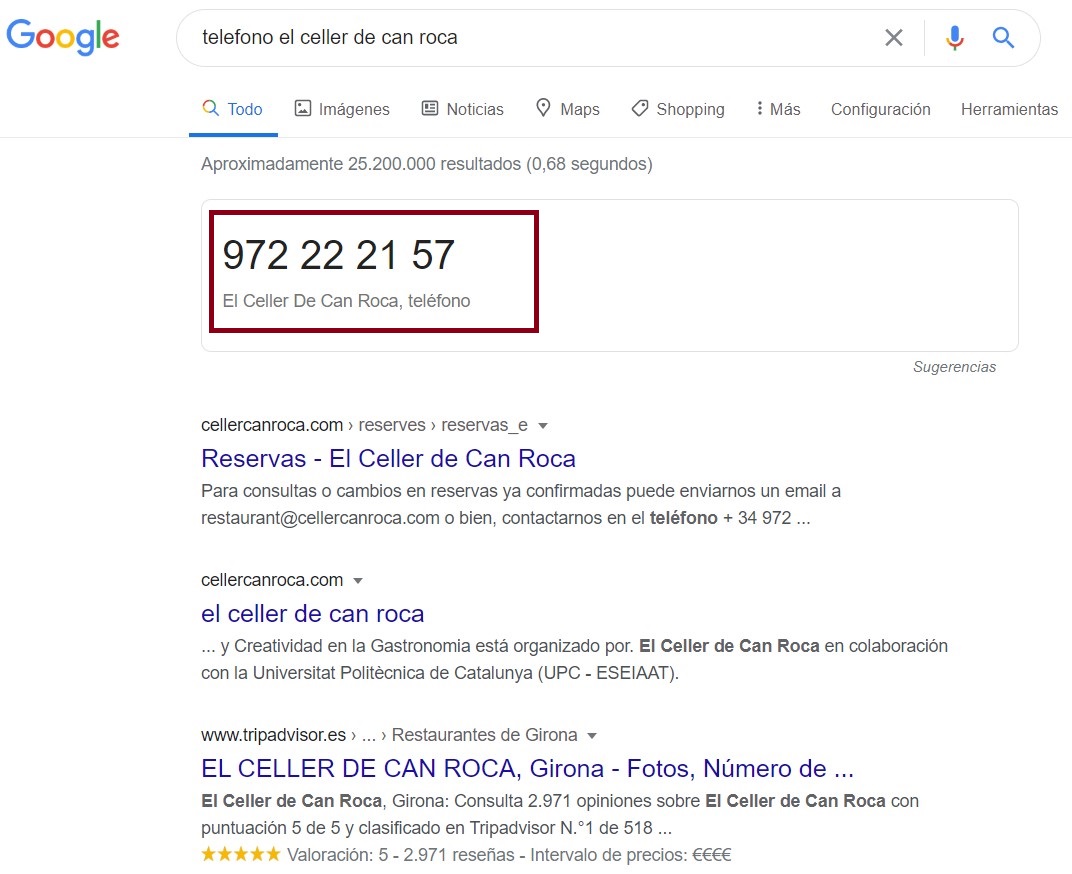
En versión de escritorio se vería así (lo que nos invita a pensar que también extrae la información de una web, dado que no aparece el enlace de “Más información sobre El Celler De Can Roca” que lleva a la ficha de Google My Business correspondiente):

Ante esta situación, ¿cómo podemos aparecer?
- Tener una ficha de Google My Business, como se puede ver, puede ayudar mucho. Es cierto que no todos los negocios tienen una sede física, pero desde luego, para todos aquellos que la tengan y no cuenten con una ficha de Google My Business, éste es el momento de crearla. Por supuesto, dentro de ella, deberemos incluir nuestro número de teléfono y, en definitiva, todos los medios de contacto que podamos tener.
- Incluir nuestros datos de contacto en nuestro site (footer, header, página de contacto…), entre los que se encuentre el número de teléfono, también ayuda No hay que olvidar tampoco conectar nuestra ficha de Google My Business con nuestro sitio web, incluyendo en aquélla un enlace a éste. Cuanta más consistencia haya entre los dos medios (sitio web y ficha de Google My Business), más indicadores fiables le estaremos dando a Google. Es decir, evitar pegarnos un tiro en el pie incluyendo en la ficha de Google My Business un teléfono y en nuestro sitio web otro, o indicando una URL como sitio web que no se corresponde con el sitio del que habla la ficha o en la que no aparecen nuestros datos de contacto.
- Y, cómo no, no podían faltar a su cita los datos estructurados. Dos buenos lugares donde incluirlos pueden ser nuestra Homepage (combinado incluso con otro tipo de dato estructurado de tipo “Organization”, por ejemplo, como en el caso de los knowledge graphs) y nuestra página de Contacto. Aquí tenéis un ejemplo en el que combinamos varios números de teléfono y medios de contacto:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Organization", "contactPoint": [ { "@type": "ContactPoint", "telephone": "800 200 300", "contactType": "Atención al cliente", "contactOption": "Número gratuito", "areaServed": "ES" } , { "@type": "ContactPoint", "telephone": "900 300 400", "contactType": "Teléfono de reservas", "areaServed": "ES" } , { "@type": "ContactPoint", "email": "info@ejemplo.com", "contactType": "Información general" } ] } </script>
Local Pack o Paquete local:
Los negocios físicos tienen aquí, no una oportunidad, sino una obligación. Hace tiempo que Google empezó a mostrar en la parte superior de su página de resultados fichas de negocio, denominadas fichas de Google My Business, asociadas a Google Maps en el caso de búsquedas geolocalizadas, independientemente de que el usuario especifique la localización en su búsqueda (por ejemplo, “restaurantes en madrid”) o no (“restaurantes” a secas, pero con la función de geolocalización o detección de la ubicación del teléfono móvil activada):

Lograr que nuestro negocio aparezca en este paquete de resultados locales es muy sencillo, pero conseguir aparecer en las primeras posiciones no lo es tanto, sobre todo en ciertos sectores muy competidos. Para ello, deberemos llevar a cabo una estrategia de SEO local. Algo muy importante es entender este formato de resultado como independiente de los resultados normales, con los suyos propios, ya que, en muchos casos, ni siquiera se corresponden con los resultados estándar. Entre otras cosas porque, aquí, las que posicionan son las fichas de Google My Business, no las webs.
- Lo primero de todo es crear una ficha de Google My Business. Es gratis y muy fácil hacerlo. En el proceso de creación, deberemos indicarle a Google dónde se encuentra físicamente nuestro negocio. Después, deberemos verificar que nuestro negocio está efectivamente ahí y que nosotros somos los propietarios. Tened en cuenta que Google, desde el momento de la verificación, incluirá el negocio en Google Maps, y es lógico que quiera asegurarse de que lo que muestra ahí es fidedigno.
- Enriquecer y completar las fichas de Google My Business lo máximo posible. Esto es importantísimo; nutrir nuestro negocio de un enlace al sitio web, de información de contacto, descripciones, categorías, publicaciones; mantener una constante comunicación con nuestros usuarios a través de las reseñas que añadan (no hay que olvidar que Google My Business está virando cada vez más hacia una red social) y, por supuesto, añadir fotos, muchas fotos (si añadimos un recorrido virtual de 360 grados de nuestro negocio, ya sería la bomba). No obstante, tampoco vamos a detenernos mucho en este punto. Podéis encontrar por ahí artículos geniales que detallan a la perfección cómo optimizar nuestras fichas de Google My Business. Simplemente un apunte: hace unos meses se hizo un estudio (en inglés) que demostraba que las fichas de Google My Business cuyos negocios cuentan con más fotos, no sólo tienen un rendimiento más alto (clics), sino también un mayor número de impresiones en la búsqueda de Google y en Google Maps. Merece la pena echarle un ojo al estudio, así que aquí os lo dejo: https://searchengineland.com/new-research-shows-strong-link-between-google-my-business-photo-quantity-and-search-performance-320199. Quizás sea buen momento de motivar a nuestros clientes para que suban fotos a nuestras fichas, no sólo que voten y opinen (lo cual también es determinante).
- Ya hemos hablado con anterioridad de la importancia de mantener una fuerte cohesión entre nuestra ficha de Google My Business y nuestro site. En este punto, es importante añadir en la ficha un enlace a nuestro sitio web, pero también es importante corroborar en nuestro sitio web la dirección y datos de contacto que hemos indicado en la ficha. ¿Cómo conseguimos esto? Aparte de añadiéndolos en puntos clave de la web (header, footer, página de contacto…), con datos estructurados, entre otras cosas. Podemos optar por utilizar los de tipo LocalBusiness o, mejor aún, integrarlos en el tipo que mejor se adapte a nuestro negocio. Imaginemos que tenemos una cadena de restaurantes y que cada uno de los restaurantes tiene su propia página. Una buena idea sería incluir en cada una de estas páginas:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Restaurant", "name": "[Nombre del restaurante]", "image": "https://www.ejemplo.com/images/image.jpg", "description": "[Descripción del restaurante]", "menu": "https://www.ejemplo.com/restaurante/carta", "acceptsReservations": "https://www.ejemplo.com/reservar", "paymentAccepted": "Efectivo, Tarjeta", "location": [ { "@type": "Place", "geo": { "@type": "GeoCoordinates", "latitude": "21.321487", "longitude": "1.990686" }, "hasMap": "[URL del restaurante en Google Maps]", "address": { "@type": "PostalAddress", "addressCountry": "[País]", "addressLocality": "[Localidad]", "addressRegion": "[Comunidad Autónoma]", "postalCode": "[Código postal]", "streetAddress": "[Dirección: Calle, Avenida…]", "telephone": "[Número de teléfono]" } } ], "address": { "@type": "PostalAddress", "addressLocality": "[Localidad]", "addressRegion": "[Comunidad Autónoma]", "postalCode": "[Código postal]", "streetAddress": "[Dirección: Calle, Avenida…]" }, "openingHours": [ "De martes a domingo de 13:00 a 23:00 horas", "Lunes cerrado" ], "priceRange": "[Por ejemplo, 15€-40€]", "servesCuisine": [ "Tapas gastronómicas", "Arroces", "Carnes" ], "telephone": "[Número de teléfono]", "url": "https://www.ejemplo.com/restaurante/" } </script>
- No está de más incluir un Geositemap en nuestro afán por darle a Google todas las señales posibles acerca de dónde se encuentra nuestro negocio y, en consecuencia, lo pueda posicionar mejor en las búsquedas locales. Continuando con el ejemplo de la cadena de restaurantes, empezamos creando un geositemap como el siguiente para uno de los restaurantes, en el que lo único que tenemos que hacer es sustituir lo que aparece en negrita por los datos correspondientes:
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Document> <name>Nombre del restaurante</name> <atom:author> <atom:name>Nombre de la cadena de restaurantes</atom:name> </atom:author> <atom:link href="https://www.ejemplo.com/restaurante/" rel="related" /> <Placemark> <name>Nombre del restaurante, Calle, Localidad, Provincia Código postal</name> <description> <![CDATA[ <address> <a href="https://www.ejemplo.com/restaurante/">Nombre del restaurante</a><br /> Address: Calle, Localidad, Provincia Código postal<br /> Phone: Número de teléfono </address> <p>Descripción del restaurante</p> ]]> </description> <Point> <coordinates>21.321487, 1.990686</coordinates> </Point> </Placemark> </Document> </kml>
A continuación, guardamos el fichero como ubicacion_restaurante_1.kml, por ejemplo. Es importante que la extensión sea .kml.
Una vez hecho esto, creamos un archivo XML en el que se incluya el archivo KML anterior (además de otros que hipotéticamente hayamos creado), de tal forma que podamos decirle a Google dónde encontrar esos KML:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:geo="http://www.google.com/geo/schemas/sitemap/1.0">
<url>
<loc>https://www.ejemplo.com/ubicacion_restaurante_1.kml</loc>
</url>
<url>
<loc>https://www.ejemplo.com/ubicacion_restaurante_2.kml</loc>
</url>
<url>
<loc>https://www.ejemplo.com/ubicacion_restaurante_3.kml</loc>
</url>
</urlset>
Guardamos este archivo XML como geo-sitemaps.xml, por ejemplo, subimos tanto éste como el/los .kml que hayamos creado a la raíz de nuestro servidor y enviamos el XML (https://www.ejemplo.com/geo-sitemaps.xml) a Google a través de Search Console. Adicionalmente, podemos añadir una línea más a nuestro archivo Robots.txt en la que incluyamos nuestro geositemap:
Sitemap: https://www.ejemplo.com/geo_sitemaps.xml
- Otra acción que podemos llevar a cabo es la obtención de enlaces desde directorios locales y nacionales. Por lo general, todos ellos son gratuitos, por lo que incluir en ellos un enlace a nuestro negocio suele significar que también sean “nofollow”, pero esto no debe preocuparnos en absoluto: Google rastrea con mucha frecuencia varios de estos sitios, y el mero hecho de que vea un enlace a nuestro site en ellos, ya es una señal de posicionamiento local más que beneficiará a nuestro site (y, por tanto, a nuestras fichas de Google My Business). Algunos de los mejores directorios locales en los que dar de alta nuestro negocio físico son:
- Yelp
- Páginas Amarillas
- QDQ
- 11870
- Foursquare
- Hotfrog
- Indizze
En el momento de añadir el negocio, no olvidéis añadir también el enlace a vuestra web.
Llevar a cabo estas acciones aumentará nuestras opciones de que los usuarios puedan ver nuestro site en estas variantes que muestra Google cuando busquen información relacionada con nuestro área de negocio.
Esperamos que este artículo pueda ayudaros a incrementar vuestra visibilidad en buscadores. No olvidéis que podéis dejar vuestro comentario y que, próximamente, publicaremos otro artículo más, en el que abordaremos más formatos de resultados en Google. ¡No os lo perdáis!
