Vamos a aprender primero lo que es un template o plantilla de WordPress, con unos consejos para elegir o crear una de manera sencilla y por último veremos un resumen de nuevas novedades sobre las actualizaciones de WordPress de las versiones 6.1 y 6.2.

¿Que es un template o plantilla?
Primero debemos saber que es una plantilla o template y de manera sencilla podemos decir que es un diseño y estructura en la que se basa una página web de WordPress, principalmente ya viene con una o varias páginas de ejemplo dentro de un tema, puede haber diferentes plantillas y versiones.
En otras palabras, es un conjunto de instrucciones que le dicen a WordPress cómo mostrar el contenido en una página. En base a esto podemos elegir diferentes diseños, fotos y textos conforme se adapte al resultado que nosotros queremos sin necesidad de escribir código.
Elegir una plantilla
Elegir una buena plantilla de WordPress es muy importante para conseguir un buen diseño atractivo y funcional, debemos tener claro cuáles son tus objetivos y necesidades para el sitio web.
Dicha plantilla debe ser compatible con los plugins que necesitemos instalar para sus funcionalidades, así como debe ser compatible con el diseño adaptativo de móvil y otros dispositivos.
También debemos comprobar la velocidad de carga de la plantilla, no sirve de nada que sea la mejor plantilla que hay en el mercado si la web es muy lenta cargando, el usuario se fija mucho en el tiempo de respuesta.
Otro aspecto importante es asegurarnos de que tenga un buen soporte técnico por si acaso alguna vez nos atascamos o tenemos un problema que no sabemos solucionar, dicho soporte técnico es el que nos ayudará con el problema de una manera rápida y eficaz, así como nos ayudarán con las actualizaciones si son incompatibles o tienen alguna vulnerabilidad.
Como se crea y usa un template
Tenemos la posibilidad tanto de crear nuestra propia plantilla como de usar una ya definida por otro usuario que nos guste más, puede parecer difícil al principio pero en realidad es bastante sencillo y rápido de realizar.
Para crearla debemos acceder y crear la carpeta con el nombre de nuestro tema en ésta ruta de WordPress (/wp-content/themes/) y a continuación, dentro de la misma, incluimos los archivos de plantilla necesarios para nuestro sitio web, cada uno tendrá su propio código PHP necesario para crear la estructura y funcionalidad de la plantilla. Así cómo agregaremos archivos CSS para darle forma y estilos a los diferentes elementos y personalizarla a nuestro gusto.
Para usar una plantilla ya definida primero debemos descargar o comprar la que más nos guste, obtendremos un archivo .zip y a continuación tenemos dos formas de instalarla:

- Desde el propio WordPress: en el menú lateral, apariencia, temas y en añadir nuevo subiremos dicho .zip que hemos descargado.
- Manualmente subiendo el archivo del tema a través de un cliente FTP: en éste método debemos descomprimir el archivo .zip que hemos descargado, conectarnos al WordPress por ftp y subir el tema dentro de la carpeta /wp-content/themes/
Diferencia entre temas y plantillas
Principalmente la diferencia entre un tema y una plantilla es que el tema de WordPress es un conjunto de archivos y recursos que determinan el diseño y funcionalidad de la página, y la plantilla es un solo archivo específico que define la apariencia de una página o elemento concreto.
Los temas son los que le dan al sitio de WordPress su diseño y estilos específicos mediante archivos como las hojas de estilo CSS, PHP o imágenes, determinan la forma en la que se presentan los contenidos de la web.
Las plantillas se usan en diferentes tipos de contenido y en una página puede haber varias plantillas para definir cómo se mostrará esa sección en particular, por ejemplo para el pie de página o el Header.
Plantillas de temas por bloques
En WordPress 6.1 hay mejoras del editor de bloques Gutenberg, así como nuevos temas de bloques los cuales tienen compatibilidad con los temas clásicos de WordPress, éstos últimos no usan bloques, son escritos por código y ahora se permiten crear junto a los nuevos para realizar diseños más complejos y funcionales.
Los nuevos temas permiten un diseño con infinitas posibilidades y flexibilidad, primero debemos tener un tema de bloques activo, dentro del editor podemos añadir múltiples funcionalidades como un bloque de cobertura, llamadas de acciones, productos destacados o eventos etc…
Otra opción muy interesante que tenemos es crear una paginación por código, por ejemplo en un blog que tenemos muchas publicaciones para dividirlas por páginas y que no carguen todas de golpe.
Novedades nuevas de la versión 6.1
La nueva versión de WordPress se lanzó el 1 de noviembre de 2022, contiene 29 correcciones en los fallos del núcleo y 21 correcciones en fallos del editor, además de añadir nuevas funcionalidades bastantes interesantes que vamos a ver a continuación.
Bloques
- Bloqueo de los bloques interiores: ahora se pueden bloquear diseños dentro de los bloques contenedores.
- En un bloque solo de contenido, sus hijos son invisibles en la vista de lista y no se pueden editar, ésta nueva función permite evitar modificaciones inintencionadas.
Tipos de bloques mejorados
- Se ha añadido BorderBoxControl, soporte de borde para el bloque de columnas que permite especificar bordes personalizados.
- Compatibilidad para todos los controles de borde para el bloque de imagen.
- Ahora los usuarios pueden usar funciones de edición más avanzadas en el bloque de comentarios.
- Nuevo filtro Parents para el bloque lista de contenidos que permite mostrar las entradas y páginas jerarquizadas que comparten el mismo padre.
- Nueva propiedad appearanceTools, la cual permite optar por varios ajustes que por defecto están desactivados como el color del enlace o la familia de la fuente.
- Mejora en el bloque de lista, ahora facilita la ordenación y sangría de sus elementos.
- Soporte a los Pseudoelementos en los temas de bloques, permite personalizar la apariencia de elementos y bloques según su estado.
- Navegación de temas de bloques: cada vez hay más temas de bloques, por lo que han añadido una búsqueda específica por este tipo de bloques, está en la sección de instalar un nuevo tema.
Css y tipografia
En esta versión se ha añadido soporte a una tipografía fluida (capacidad del texto de adaptarse a la anchura de la ventana, escalando de una anchura mínima a una máxima) en el archivo theme.json, mediante las funciones calc/clamp de CSS. Usando typography.fluid y typography.fontSizes[].fluid el valor de cada tamaño de fuente se calcula automáticamente usando una fórmula específica.
Aparte de esto también hay espaciado fluido, antes no se podía establecer valores de espaciado personalizados ni fijos en el relleno, margen o espacio. Su compatibilidad se declara mediante los ajustes de spacing.spacingScale y spacing.spacingSizes[].
Las reglas CSS de los márgenes, rellenos, tipografías, colores y bordes de los estilos ahora están en un único lugar, reduciendo el tiempo empleado en tareas específicas de diseño y ayudando a generar nombres de clases semánticos. Ahora es más sencillo realizar cambios de edición completa, al unir todos los ajustes en la sección de estilos globales del editor, así podemos realizar cambios de algún estilo y se aplicarán a toda la web.
Edición de bloques de contenido
Se introduce esta edición para bloques, patrones y plantillas, por lo que se puede cambiar la edición de un bloque o patrón sin afectar al diseño. Al activarlo cambia la barra lateral de ajustes y se ve una lista de bloques incluidos en el grupo.
Se activa seleccionando cualquier bloque del grupo y se desactiva con el botón Modificar en la barra del grupo. También se han añadido más tipos de plantillas para todos los contenidos y taxonomías a parte de poder crear tipos de contenido personalizados.
Rendimiento
- Wp_query: un par de funciones nuevas garantizan los objetos vinculados y la memoria caché de los usuarios para que los elementos del menú ahora estén preparados, mientras que en vez de get_page_by_title a partir de ahora se usará WP_Query que aprovecha al máximo todas estas mejoras.
- Api Rest: prepara cachés en una sola consulta mejorando el controlador de publicaciones con varias funciones auxiliares nuevas. El controlador de usuarios y comentarios se beneficia de manera similar, mientras que los controladores de publicación y taxonomía ahora lo harán (prepare_links) solo cuando sea necesario.
- Api de caché: permiten validar las claves de caché en los métodos (WP_Object_Cache), elimina el caché por grupo y hace públicas varias funciones de caché privadas. Una clave de caché válida debe ser un número entero o una cadena no vacía, esto evita fallos silenciosos en las funciones, se realiza mediante una verificación rápida y agregando un mensaje si la cadena está vacía.
- Base de datos: los identificadores (como los nombres de tablas y campos) se escapan con el marcador de posición, lo que evita las vulnerabilidades de inyección SQL y proporciona una pequeña mejora en el rendimiento.
Novedades de la versión 6.2
Principalmente vemos que el RC1 de ésta nueva versión beta ya está disponible desde el 7 de Marzo pero su lanzamiento oficial será el día 28 de Marzo de éste año, también es el último lanzamiento de la fase dos del proyecto Gutenberg que completa todas las características y novedades del editor de bloques para mejorar la personalización.
Para probar la nueva versión beta de WordPress 6.2 tenemos dos opciones:
- Descargar la nueva versión beta del sitio web de WordPress e instalarla manualmente, aunque es un proceso más complicado.
- Usar el plugin WordPress Beta Tester y en su configuración debemos elegir el canal Bleeding edge y la transmisión Beta/RC Only para actualizar desde nuestro panel.
En ésta nueva versión tenemos 292 mejoras y 354 correcciones de errores para el editor de bloques, además de resolver 195 tickets principales de WordPress.
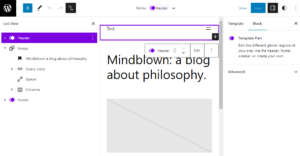
- Sistema de plantillas: cuenta con un nuevo modo de exploración desde la barra lateral del editor de sitio con una interfaz que permite la vista previa de las plantillas, acceder más rápido a sus elementos, navegar y editar o crear nuevas desde dicho panel, también se conserva el panel antiguo de Administrar todas las plantillas.
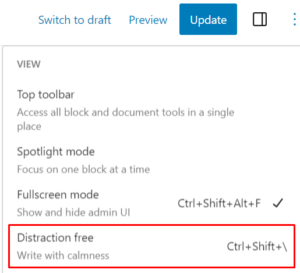
- Modo sin distracciones: este nuevo modo elimina todos los paneles para concentrarte en escribir y crear contenido, aunque sigue apareciendo el insertador de bloques para añadir uno nuevo. Se activa desde el menú opciones de la esquina superior derecha y se desactiva de la misma forma o publicando el contenido.
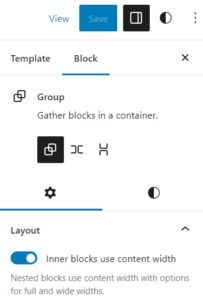
- División del panel de ajuste de bloque en dos tipos, bloques y ajustes.
- Codifica las parte de plantilla mediante colores en todo el editor para distinguirlos más rápidamente y evitar cambios no deseados.
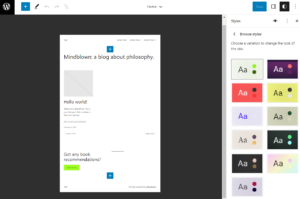
- Mejoras en el panel de estilos globales: permite ver mejor la página en el menú de Examinar estilos y crean una nueva función Libro de estilos que permite ver cómo quedan los estilos en diferentes tipos de ancho.
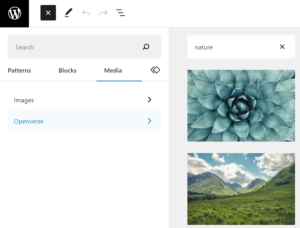
- OpenVerse: es un motor de búsqueda nuevo para encontrar medios con derechos de autor públicos y poder incorporar contenido gratuito, se abre desde la pestaña de medios y se pueden ver vistas previas del contenido así como buscar lo necesario.
- Mejora de la interfaz de insertar patrones, ahora es un menú desplegable de todas las opciones con vista previa de cada una para cambiar rápidamente entre ellas.
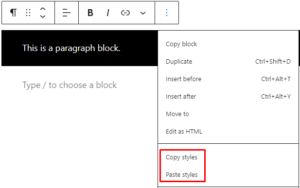
- Nueva funcionalidad de copiar el estilo del bloque para poder pegarlo en otro de una manera rápida y tener varios bloques con los mismos estilos y también permite enviar los estilos de un bloque a la configuración global para crear todos iguales.
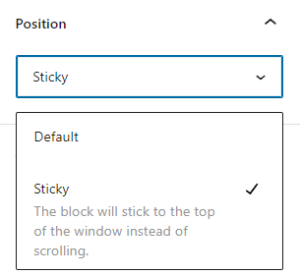
- Ahora un bloque raíz, podemos comprobar si es raíz en el listado del editor, puedes definirlo con posición adhesiva para mantenerlo fijo en la parte superior de la página.